- 所有文章/
使用 Vercel 免费部署 Giscus 评论系统
本文目录
前言 #
Giscus 项目源码是开源的,按照官方说明1,我们可以自托管 Giscus 在其他支持部署 Next.js 应用和 Serverless 函数的平台,本文以 Vercel 为例,详细记录下自己的部署过程2
注册 GitHub App #
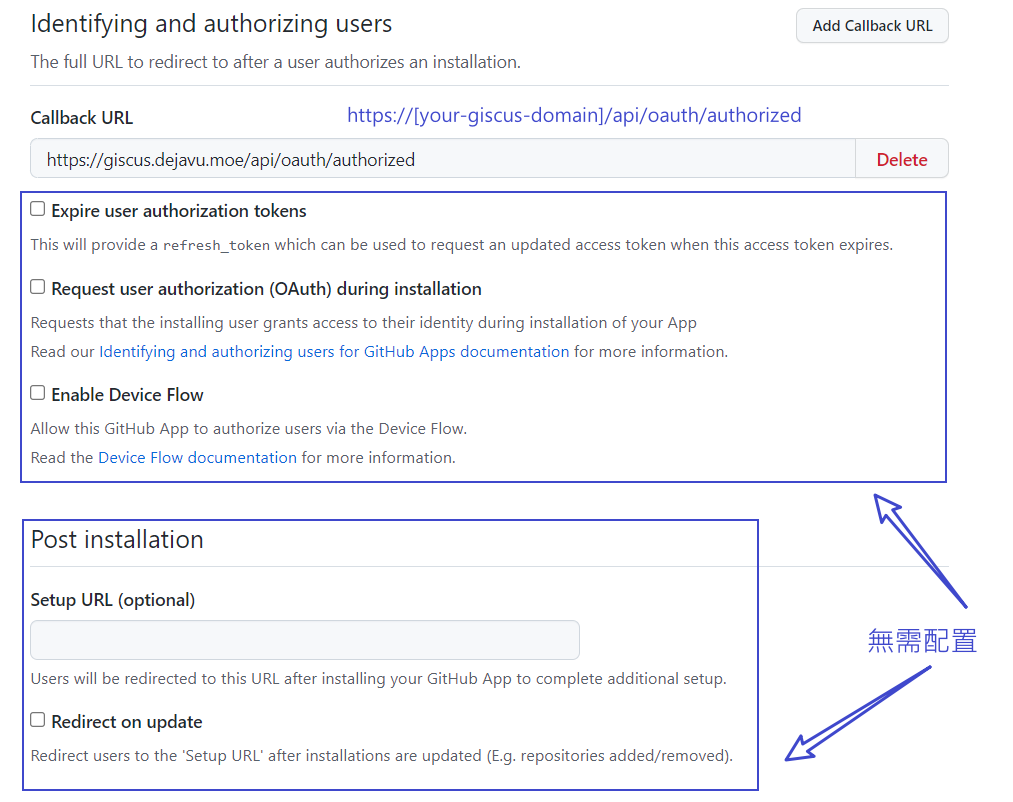
点击 注册 GitHub App,输入 App 名称和描述等信息。然后填应用回调地址 Callback URL ,格式为:https://[your-giscus-domain]/api/oauth/authorized

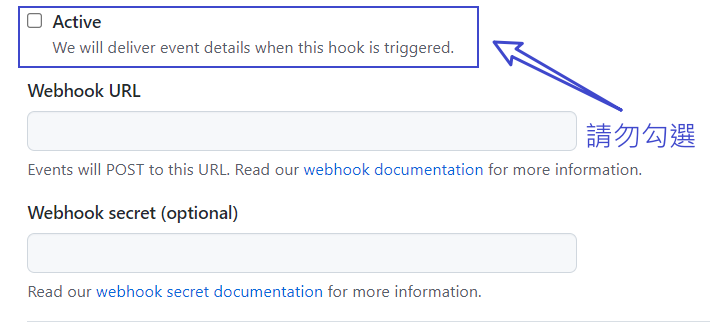
注意取消勾选 Webhook,因为我们注册的 GitHub App 不需要这个

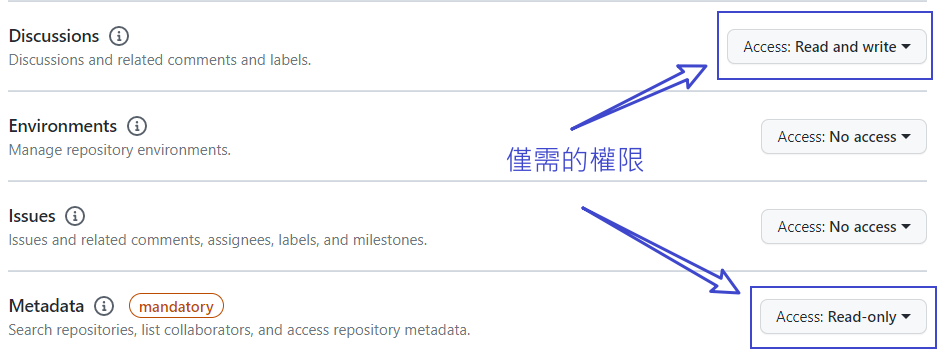
接下来选择存储库权限 Repository permissions ,只需要 Discussions 的读写权限和 Metadata 的只读权限

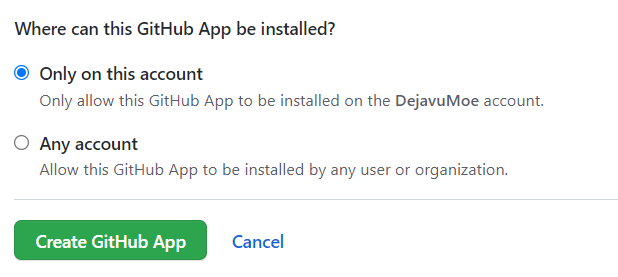
Organization permissions 无需任何配置,最后选择允许应用安装的类型
Only on this account
只允许自己的账户安装这个App
Any account
允许任何用户或组织安装这个 App

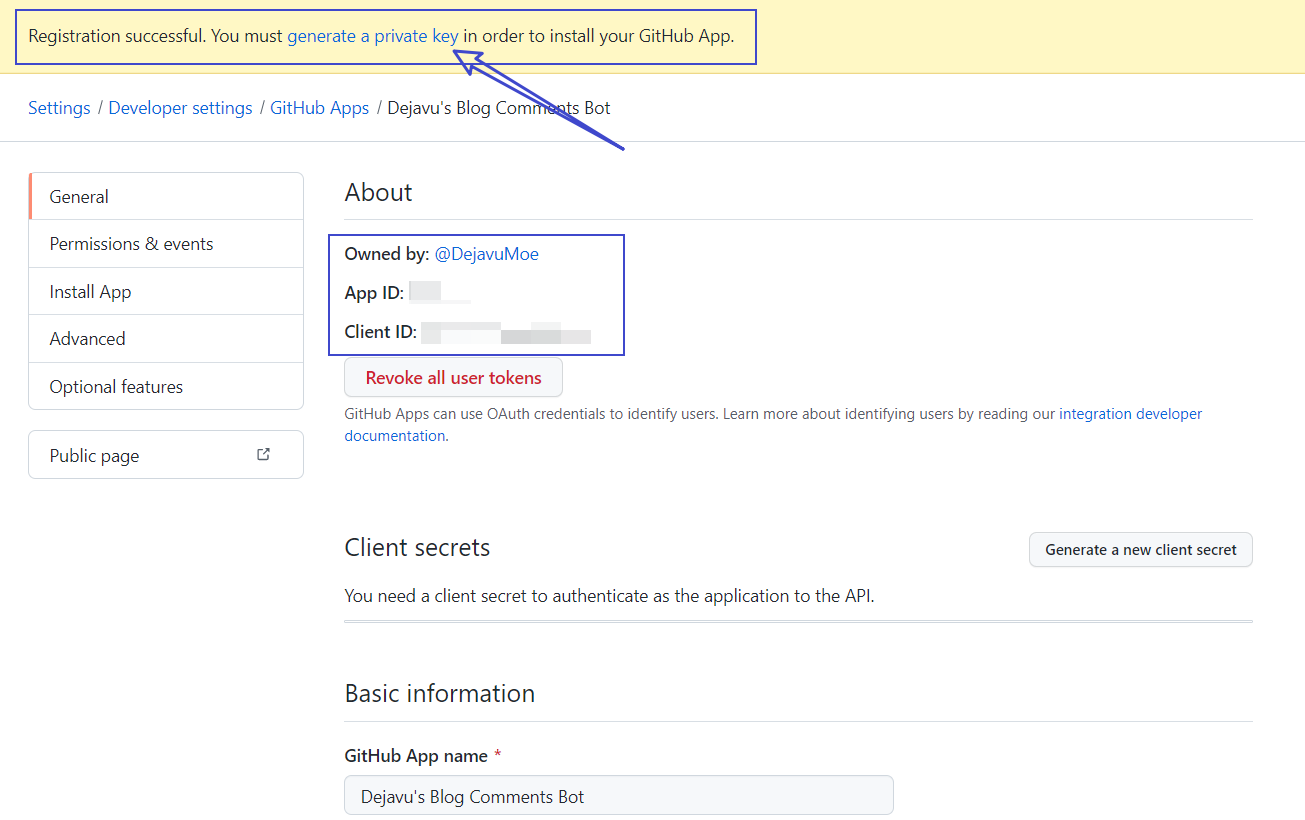
点击 Create GitHub App 完成创建过程,复制 AppID 和 ClientID 保存备用

然后点击 Generate a new client secret 生成新的 Client Secret,复制保存备用

点击 Genaration a private key 生成私钥,生成完成后会自动下载密钥文件,保存备用

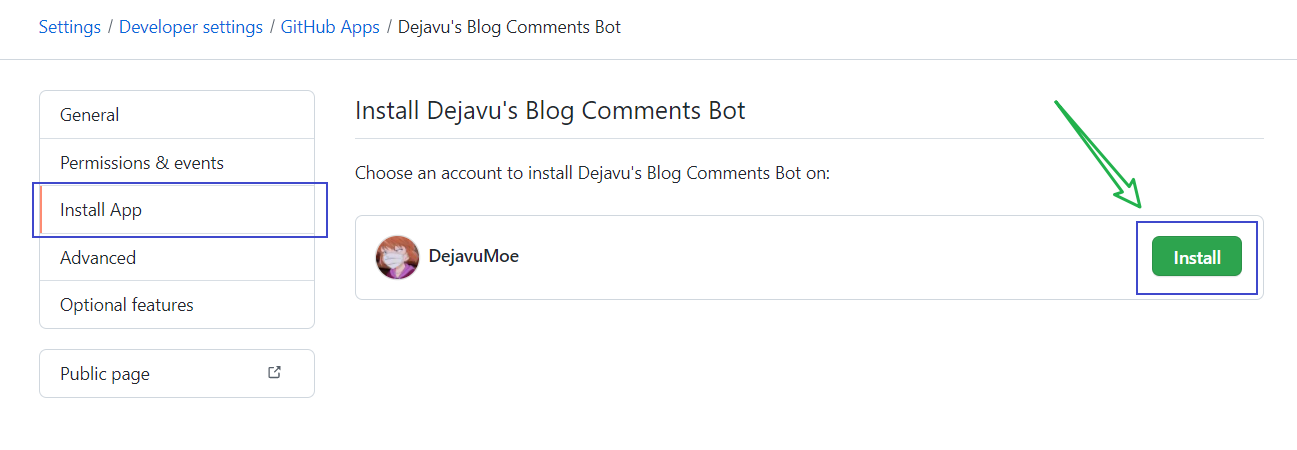
切换到 Install App 选项卡,安装 App(建议只选择用于评论的 GitHub 存储库)

Supabase 缓存令牌【可选】 #
安装的 GitHub App 的 Access Token(访问令牌)有 60 分钟的有效期,我们可以让 Giscus 把 App Access Token 通过 Supbase 数据库缓存,这样可以减少 GitHub App Access Token 的请求量,降低应用达到访问限制的可能性
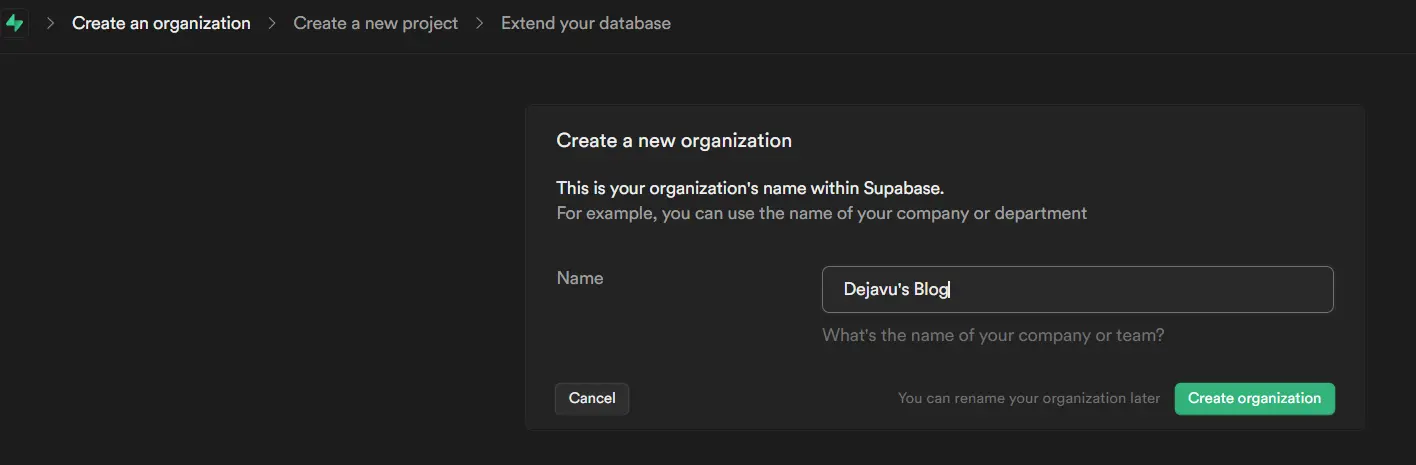
使用 GitHub 账号登录 Supabase,先创建一个组织

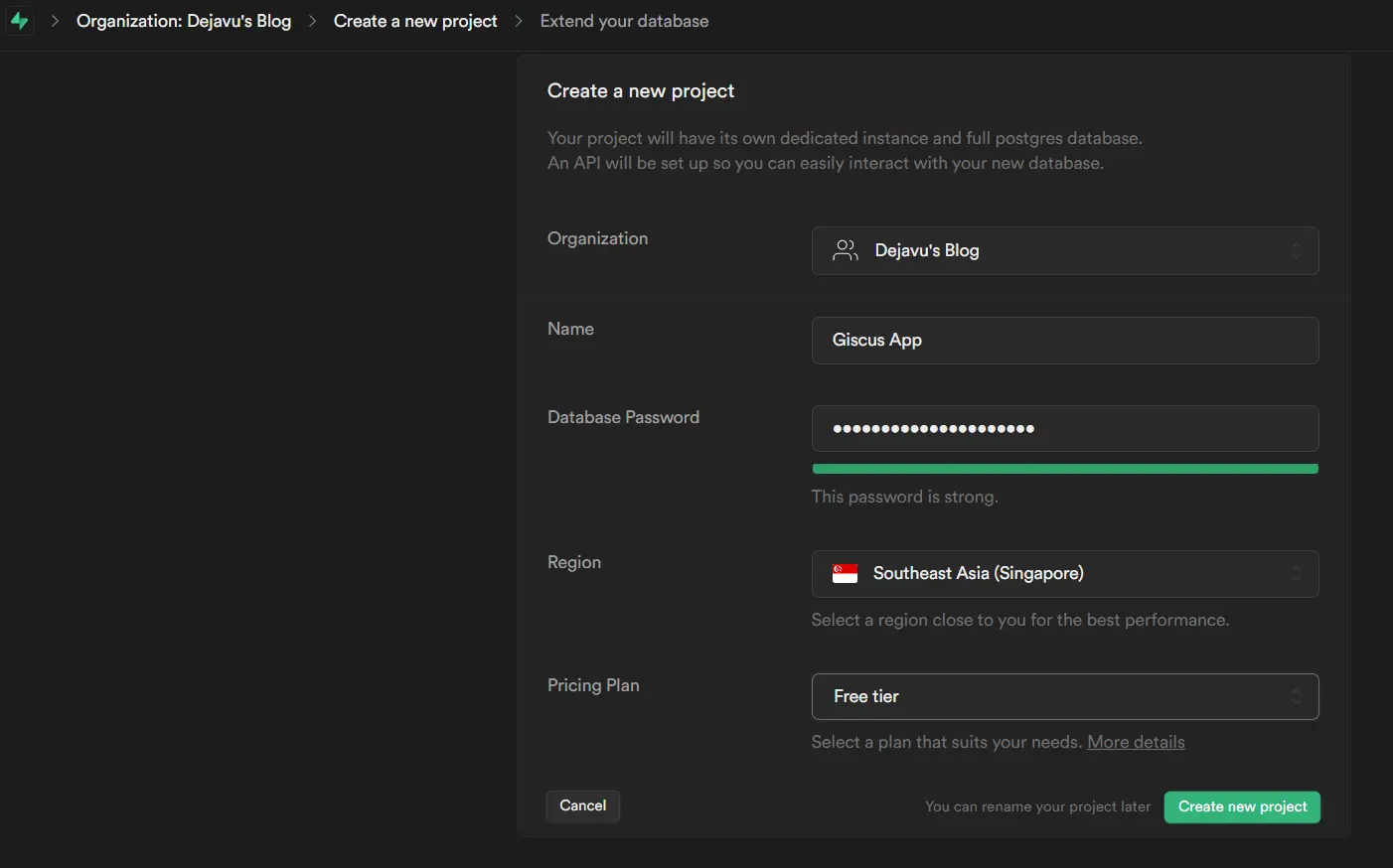
然后创建一个项目:
- 名称随便填
- 密码要强一点
- 区域选择 日本、新加坡或韩国都行
- 计划选择免(bai)费(piao)计划就好了

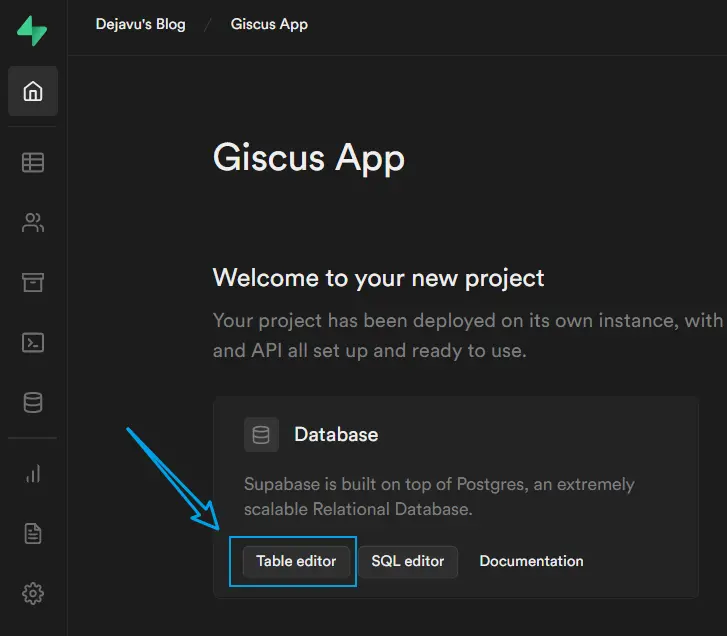
稍等片刻,等待项目部署完成,出现下面界面代表部署完成了

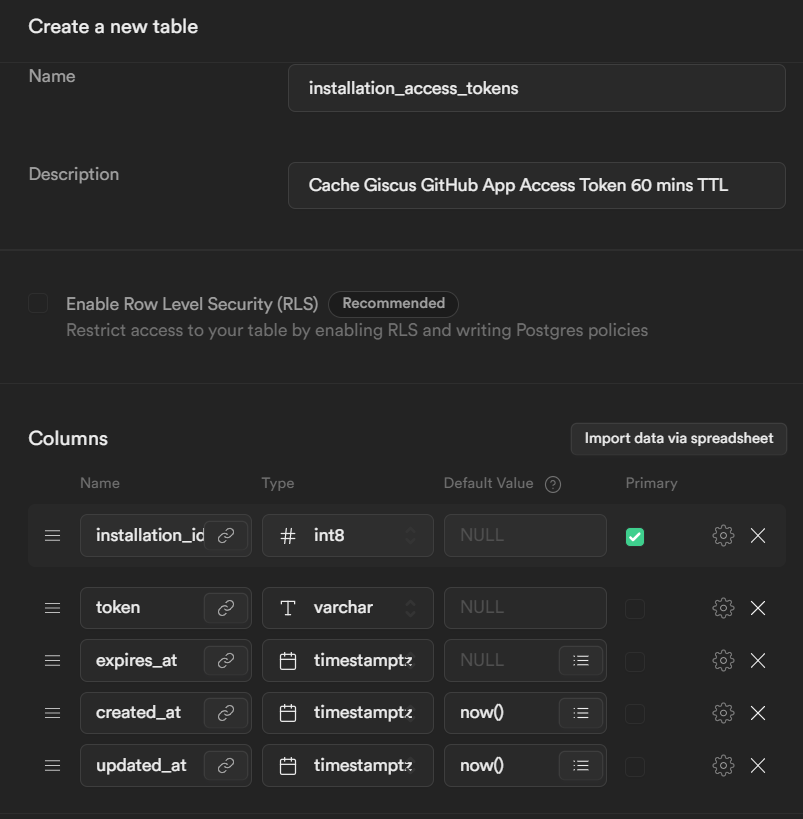
点击 Table editor 给项目新建一个表
| Name | Type | Default Value | Primary | Settings |
|---|---|---|---|---|
| installation_id | int8 | NULL | 勾选 | 取消勾选 Is Unique |
| token | varchar | NULL | 不勾选 | 取消勾选 Is Nullable |
| expires_at | timestamptz | NULL | 不勾选 | 取消勾选 Is Nullable |
| created_at | timestamptz | now() | 不勾选 | 取消勾选 Is Nullable |
| updated_at | timestamptz | now() | 不勾选 | 取消勾选 Is Nullable |
编辑完成后点击 Save 保存

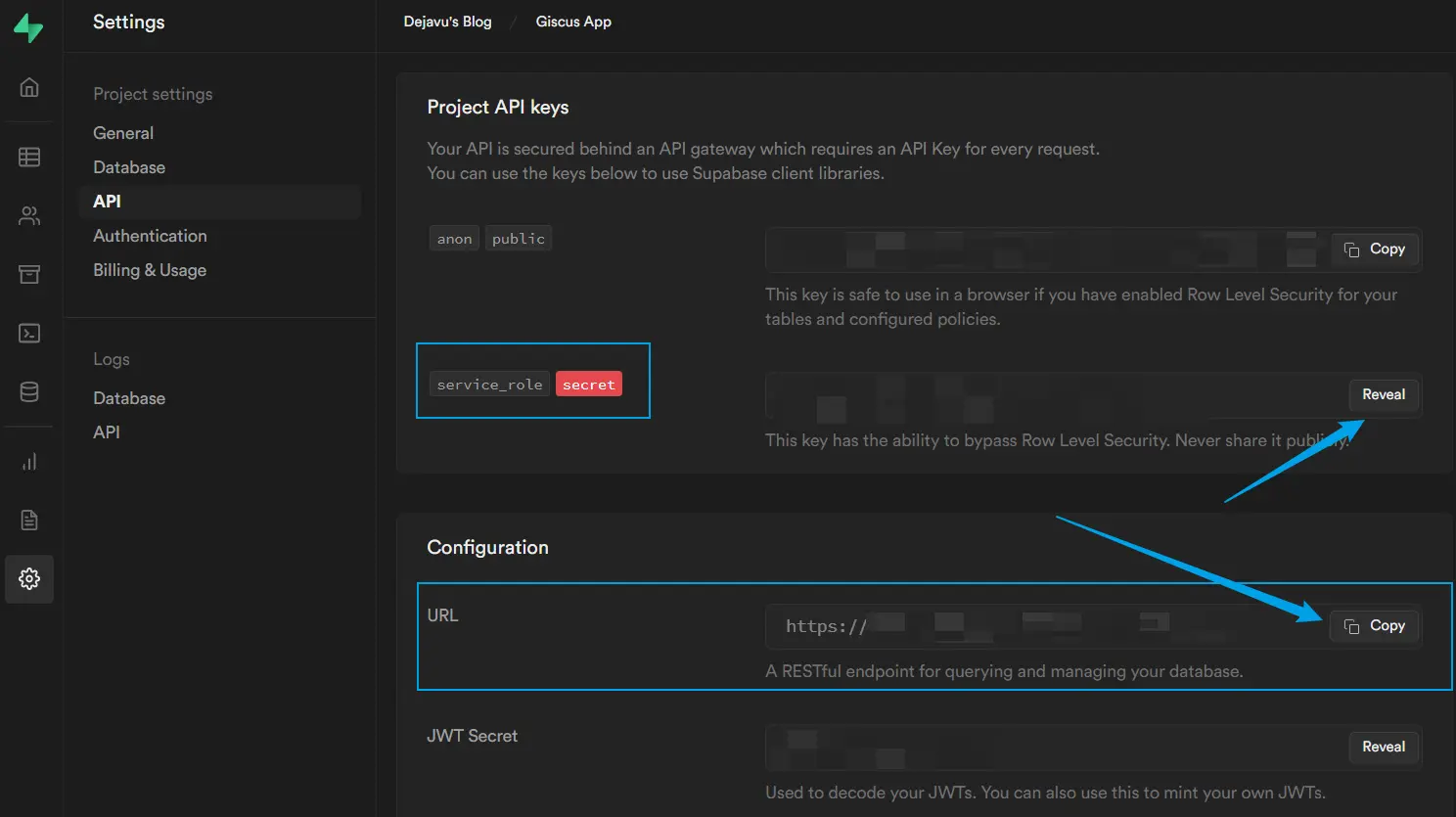
回到项目设置 API 里,生成 service_role secret 和 URL 一起复制保存备用

部署 Giscus #
克隆 Giscus 源码 #
git clone https://github.com/giscus/giscus.git --depth=1
编辑环境变量 #
自己随便生成一个 32-64 位的随机字符串,用于加密 User Token(用于后面的环境变量 ENCRYPTION_PASSWORD)。然后进入 giscus 文件夹,将 .env.example 重命名为 .env.local,编辑里面的环境变量
NEXT_PUBLIC_GISCUS_APP_HOST=https://giscus.app # your selfhost giscus website
GITHUB_APP_ID=123456
GITHUB_CLIENT_ID=Iv1.abcd1234wxyz5678
GITHUB_CLIENT_SECRET=abcd1234wxyz5678abcd1234wxyz5678abcd1234
GITHUB_PRIVATE_KEY="-----BEGIN RSA PRIVATE KEY-----\n将私钥的密钥内容部分去掉空行复制到这里\n-----END RSA PRIVATE KEY-----"
ENCRYPTION_PASSWORD=iwefiwehfiIHuhOIuiIOHUIgUu8767866fTTFHg # 自己生成的随机字符串
SUPABASE_KEY=eyYlM4o.eyyH3Ll4534dsfsdfsGYYFTF0oW0rLD # Supabase service_role secret
SUPABASE_URL=https://xxx.supabase.co # Supabase URL
SUPABASE_INSTALLATION_ACCESS_TOKENS_TABLE=installation_access_tokens
ORIGINS=["https://giscus.app", "https://giscus.vercel.app"] # 根据实际填写
ORIGINS_REGEX=["http://localhost:[0-9]+"]
部署到 Vercel #
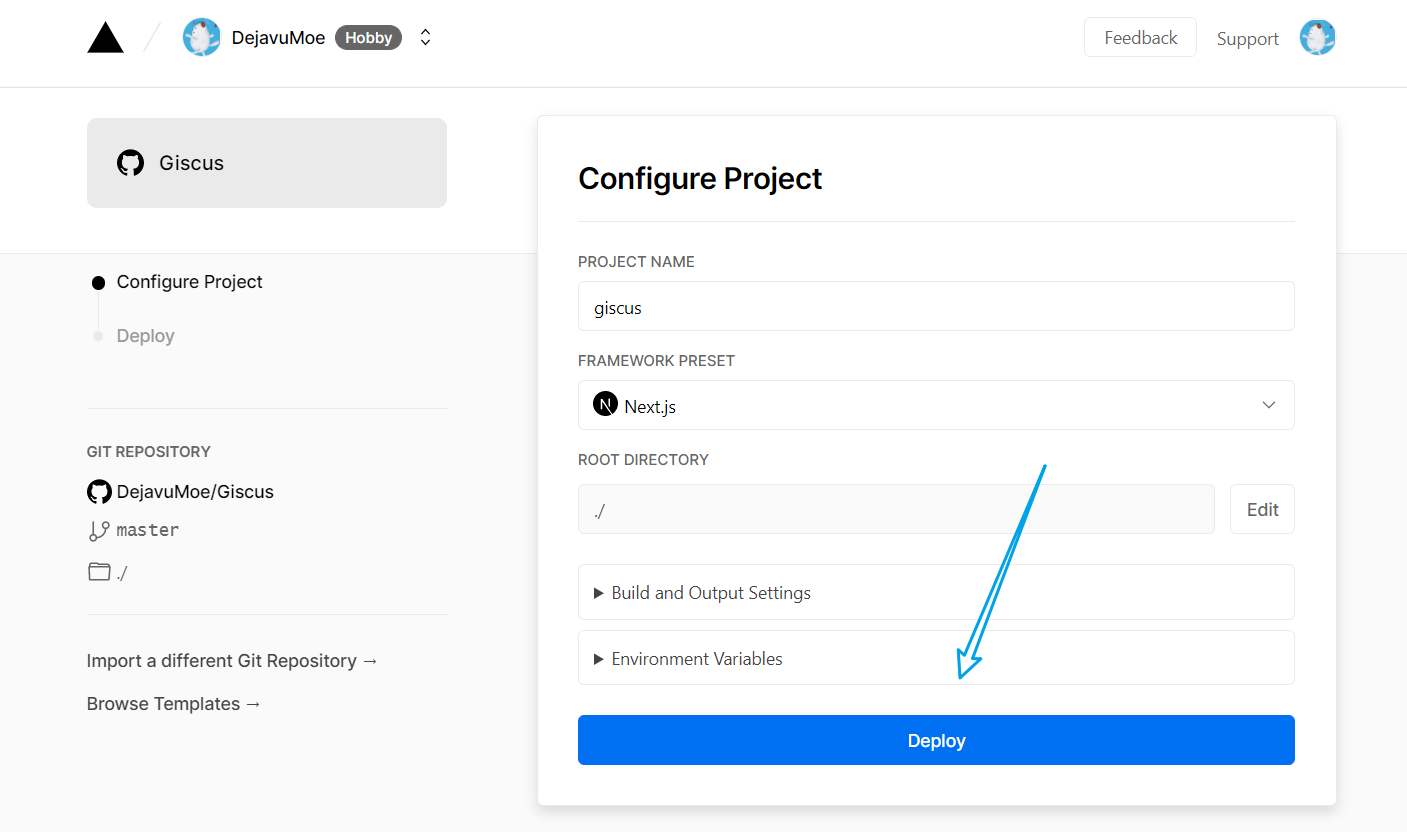
将修改后的项目推送源码到你的 GitHub 存储库3,登录 Vercel,点击 New Project,将刚刚上传源码的存储库导入

Vercel 会自动识别你使用的框架,直接点击 Deploy 等待部署完成即可。之后可以在 Vercel 绑定自己的域名,部署过程就完成啦~
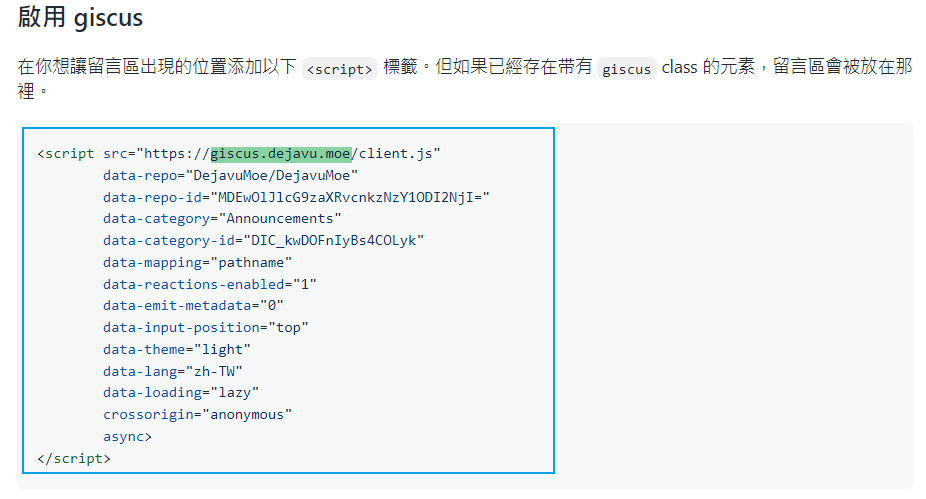
使用自己部署的 Giscus #
以 Hugo 配置 Giscus 评论系统 为例,访问你刚刚部署完成的页面生成你的配置,注意 client.js 为自己托管 Giscus 的域名即可