- 所有文章/
全平台搭建 Hexo 静态博客指南
本文目录
前言 #
作为基础教程,本文以本地搭建 Hexo 环境生成静态文件推送到 GitHub 仓库并使用 GitHub Pages 托管为例,了解了基本流程后,后续您可以更换自己喜欢的主题、使用其他平台托管网站等等。
Hexo 简介 #
Hexo 是一款基于 Node.js 快速、简洁且高效的博客框架,通过 Node.js 将本地的每一篇 Markdown 文章渲染成 html 网页文件,这样我们的博客就是纯静态的网页,如果我们需要修改文章直接修改对应的 Markdown 文件再重新生成静态网页就好了。Node.js 默认的包管理器是 npm ,我建议使用 yarn 做为 Hexo 的包管理器,当然根据自己喜好即可。如果使用 Git 管理文章的话,就不用担心文章丢失了,也可以随意回滚版本,这属于 Git 的范畴,本文不做讨论。
准备工作 #
假设你现在有一台计算机,Windows、Linux 或者 macOS 都可以,首先我们需要安装 Node.js、Git、npm、yarn 这些 Hexo 需要的工具
Windows #
Scoop 安装 #
在 Windows 下建议使用 Scoop 来安装环境,可以大幅度降低配置成本,详见 在 Windows 下使用 Scoop 管理软件。按照上面安装好 scoop 后,准备 Hexo 所需环境很简单
# 安装 nodejs yarn git
scoop install nodejs-lts git yarn
否则,请按照下面「手动安装环境」步骤安装
手动安装 #
对于 Windows,安装 Node.js 会一起安装 npm,yarn 可以通过 npm 安装也可以直接下载 yarn 的安装程序,安装过程如下:
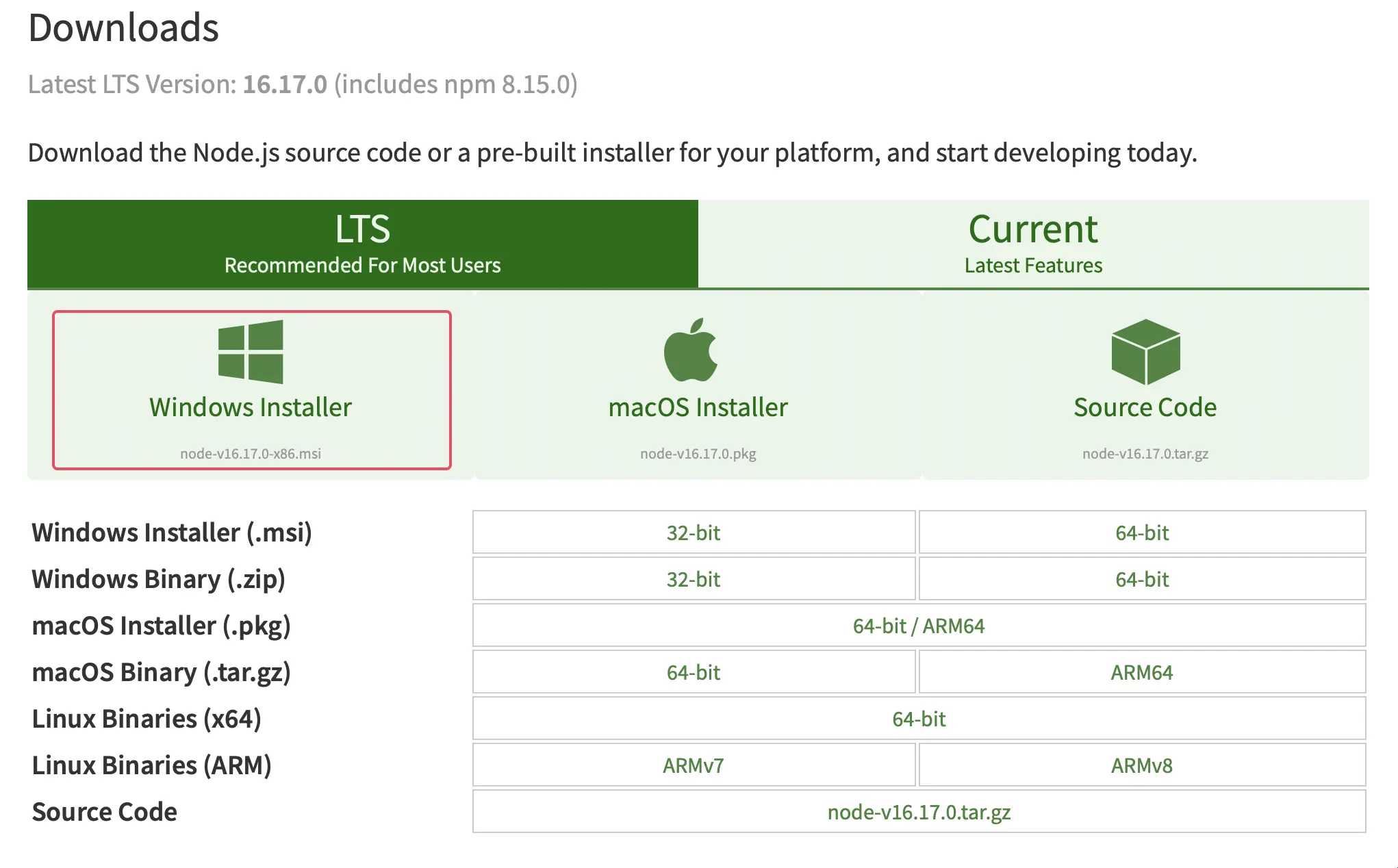
安装 Node.js,建议选择 LTS 版:https://nodejs.org

安装 Git:https://git-scm.com
下载后直接一路 Next 安装即可
安装 yarn:https://yarnpkg.com
Linux #
以常见的 Linux 发行版为例
Debian/Ubuntu #
sudo apt update
sudo apt install nodejs npm git yarn
ArchLinux/Manjaro #
sudo pacman -Syy
sudo pacman -S nodejs npm git yarn
openSUSE #
sudo zypper refresh
sudo zypper install nodejs npm git yarn
macOS #
确保你的 macOS 已经安装了 homebrew,如果没有的话,使用以下命令安装 homebrew:
/bin/bash -c "$(curl -fsSL https://raw.GitHubusercontent.com/Homebrew/install/HEAD/install.sh)"
然后使用 homebrew 安装所需工具:
brew install git node yarn npm
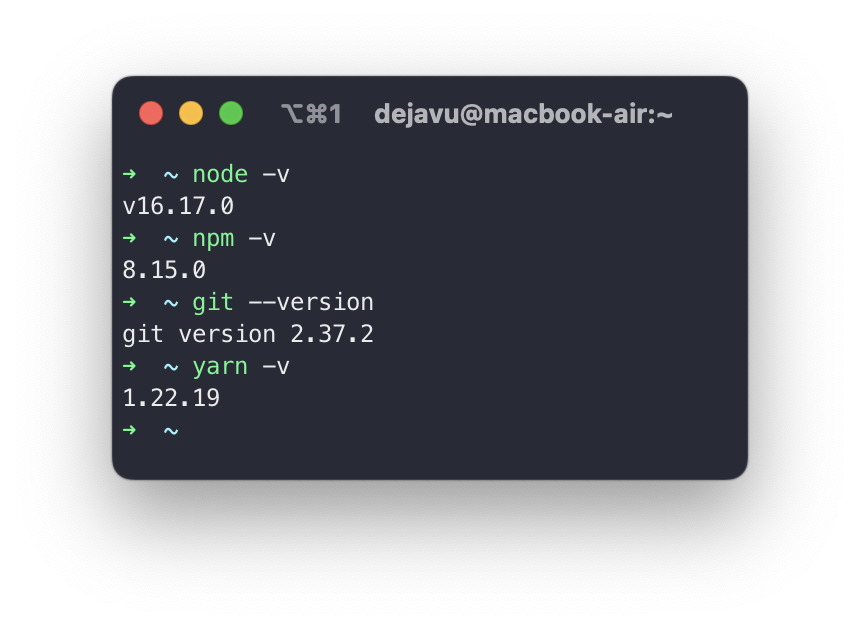
在你的系统安装好后,在你的 Terminl/Bash 中检查安装是否正确
node -v
git --version
npm -v
yarn -v

类似输出正确的版本号,应该安装没有问题了,现在我们本地搭建 Hexo 的环境就好了
安装 Hexo #
全局安装 Hexo #
打开系统的 Terminal/Bash,全局安装 Hexo
Windows #
# 如果使用 yarn
yarn global add hexo-cli
# 或者使用 npm
npm install -g hexo-cli
Linux/macOS #
# npm 安装和 yarn 安装二选一即可
sudo npm install -g hexo-cli
# 或者
sudo yarn global add hexo-cli
现在我们的 Hexo 已经在本地计算机安装好了,下面我们从自己的第一个 Blog 开始
初始化博客 #
此步骤对于上面的系统应该都是一样的步骤,在你想要存放本地 Blog 源文件的目录打开 Terminal/Bash
# 初始化一个 Hexo 目录
hexo init Blog
# 进入 Blog 目录
cd Blog
# 安装依赖,依然是 npm 和 yarn 二选一
npm install
# 或者
yarn install
此时 Blog 目录下有类似下面的目录结构
.
├── .GitHub
├── node_modules # Hexo 所需依赖
├── _config.yml # Hexo 全局配置文件
├── package.json # npm软件包及版本信息
├── scaffolds # 模版文件夹
| ├── draft.md # 草稿模板
| ├── page.md # 页面模板
| └── post.md # 文章模板
├── source # 资源文件夹
| ├── _drafts # 草稿文件夹
| └── _posts # 文章文件夹
├── .gitignore # Git 忽略文件信息
├── _config.[主题名].yml # 主题的配置文件
└── themes # 主题文件夹
本地预览 #
在 Blog 目录打开 Terminal/Bash 使用命令 hexo s -p [埠号] 启动本地预览,默认埠为 4000
# 以默认埠启动本地预览
hexo s
# 此时本地预览的网址为 http://localhost:4000
# 以自定义埠启动本地预览,比如 250
hexo s -p 250
# 此时本地预览的网址为 http://localhost:250
现在本地的 Hexo 已经搭建完成了,接下来聊聊将本地生成的 Hexo 静态网页推送到 GitHub 仓库并使用 GitHub Pages 服务托管我们的网站
GitHub 托管网站 #
首先肯定得有一个 GitHub 账号,没有的话就注册一个,记得别用国内的 QQ 邮箱之流,以后有的坑(这是后话了)
连接本地 Git 和 GitHub
打开本地 Terminal/Bash
git config --global user.name "username" # username是你的GitHub用户名,注意大小写
git config --global user.email "email" # email是注册 GitHub的邮箱
ssh-keygen -t ed25519 -C "email" # 生成ed25519密钥对,email同上
默认密钥对在用户目录的 .ssh 目录下,在该目录你可以看到 id_rsa 和 id_rsa.pub ,使用文本编辑器打开 id_rsa.pub 文件并复制
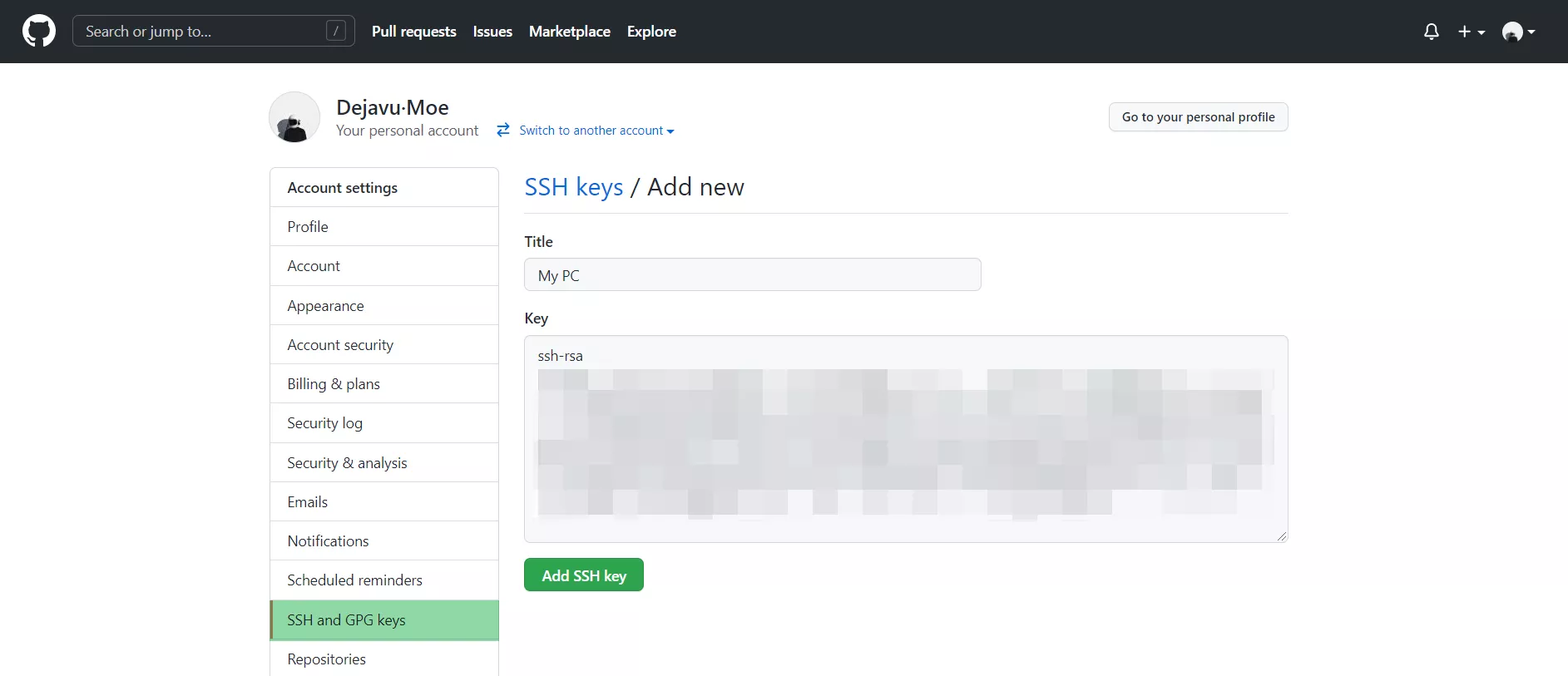
打开 GitHub,点击头像的 settings 选项进入设置,在 SSH and GPG keys 中粘贴 id_rsa.pub 内容,并点击 Add SSH key

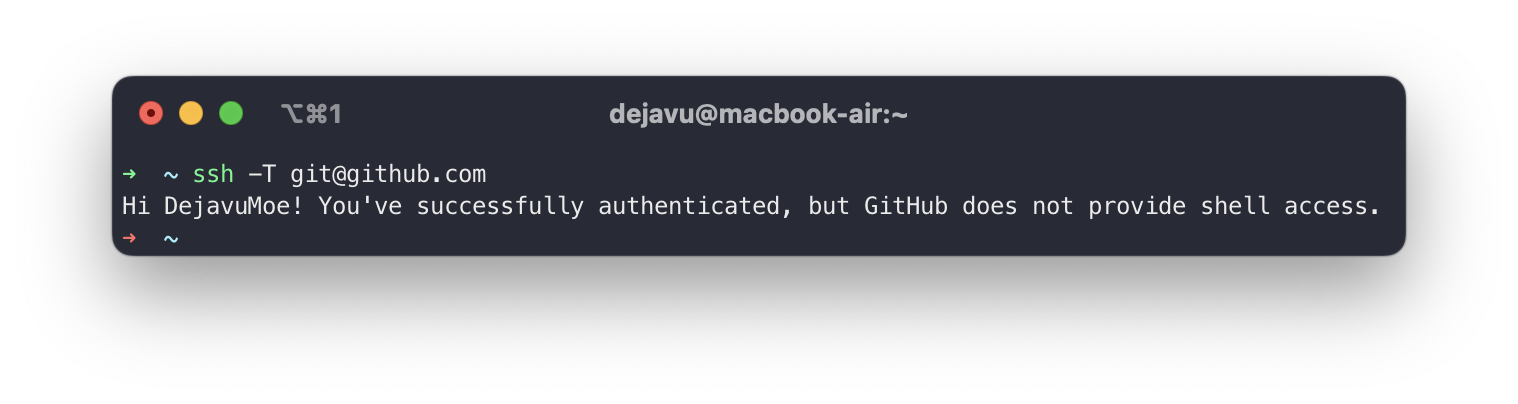
回到本地的 Terminal/Bash,输入命令连接 GitHub
ssh -T git@github.com
出现一个 hostname 提示输入 yes 回车,类似下面的提示就代表没问题了

回到 GitHub,新建一个名为 username.github.io 的仓库,username 是你的 GitHub 用户名如果你不是 GitHub Pro 用户,这个仓库应该要设置为 Public 可见?我忘记了,那就设置为 Public 吧
修改 Blog 目录下的 Hexo 全局配置文件 _config.yml 的 deploy 字段
deploy:
type: git
repo:
github: https://github.com/username/username.github.io.git # username是Github用户名
branch: master # 部署到仓库的分支名
安装 Hexo 推送 Git 插件
# npm 安装和 yarn 安装二选一即可
npm install hexo-deployer-git --save
# 或者
yarn add hexo-deployer-git
测试推送网站静态文件到 GitHub 仓库
hexo clean # 清除生成的静态文件和缓存
hexo g # 生成新的博客静态文件
hexo s # 启动本地预览
hexo d # 推送博客静态文件到远程仓库
如果每次推送都需要输入 GitHub 用户名密码
git config --global credential.helper store
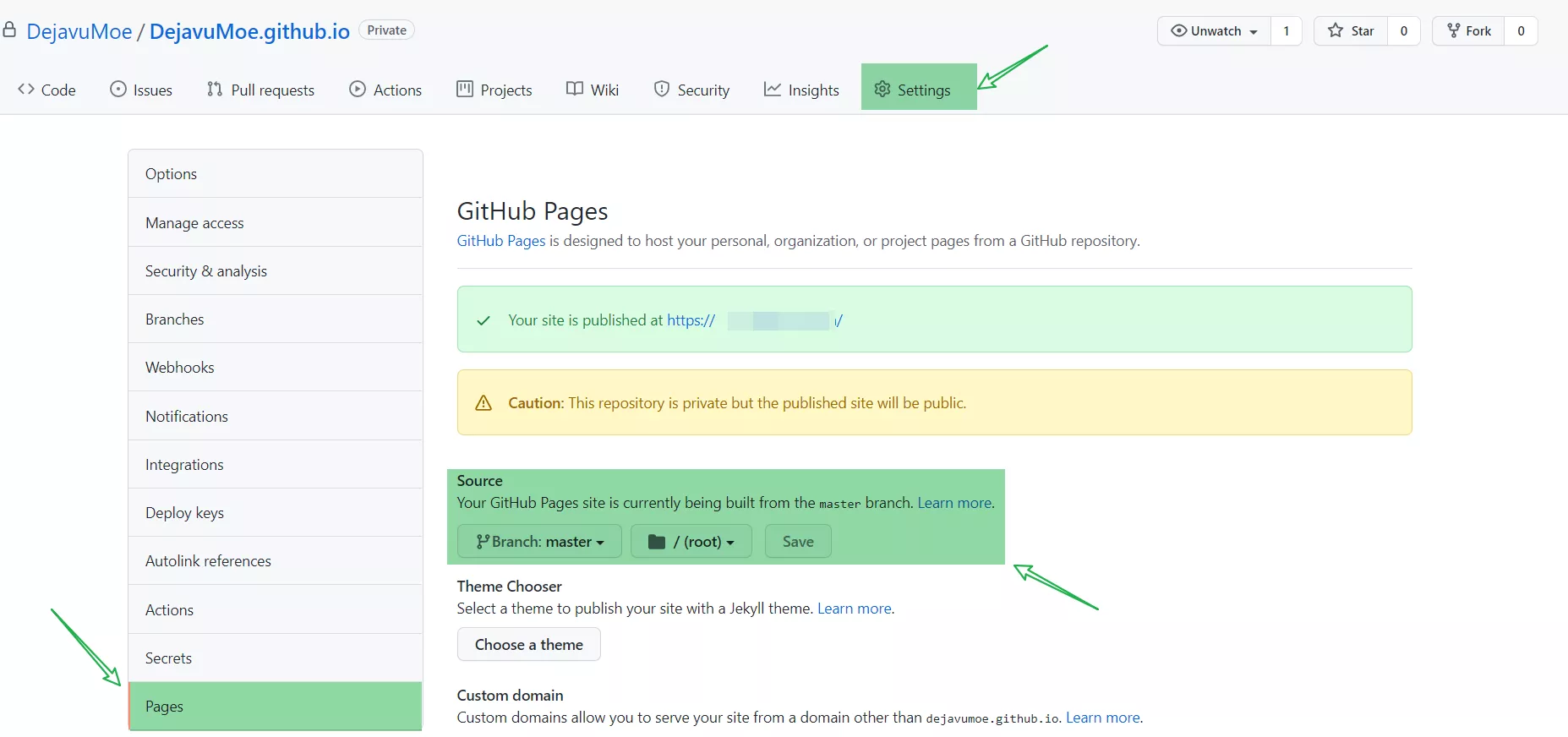
前面都没问题的话,现在你的博客应该推送到 GitHub 仓库了,如下图所示打开 GitHub 仓库的 Pages 服务,注意对应仓库的分支和路径

GitHub Pages 绑定自定义域名
GitHub Pages 默认提供的是它免费提供的 github.io 的二级域名,如果你有一个自己的域名,绑定自己的域名当然更好了
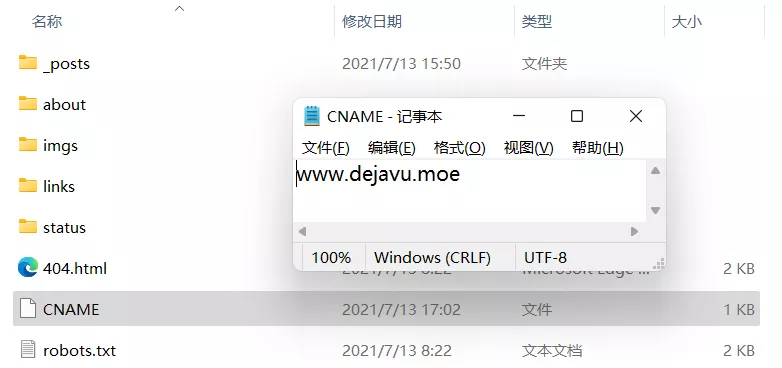
在 Blog 目录的 source 下新建一个名为 CNAME 的文件(无文件后缀,注意大小写),里面写上想要绑定的域名

hexo cl && hexo g && hexo d 推送更新到 GitHub 仓库,在域名的 DNS 解析记录增加一条 CNAME 解析到 username.github.io. 的记录,稍等片刻 DNS 解析记录生效后,去 GitHub 仓库的 Settings 的 Pages 字段设置你的自定义域名并强制启用 HTTPS,现在你的博客应该可以通过 https://your.domain 访问了
升级 Hexo #
Hexo 由热爱开源的开发者们更新维护,如果 Hexo 发布了新版本,升级也很简单
对于 npm 安装的 Hexo #
# 查看hexo版本信息
hexo -v
# 全局升级 hexo-cli
npm install hexo-cli -g
# 检查升级
npm install -g npm-check
npm-check
# 开始升级
npm install -g npm-check-updates
npm-upgrade
# 更新全局依赖
npm update -g
npm update --save
对于 yarn 安装的 Hexo #
# 查看hexo版本
hexo -v
# 全局升级hexo-cli
yarn global add hexo-cli
# yarn添加 npm-check-updates
yarn global add npm-check-updates
# 升级全部依赖,yarn.lock和package.json也会被更新
ncu --upgrade --upgrade All
# 全局更新
yarn upgrade --latest
# 安装依赖
yarn install
# 或者只需要一步代替上面yarn更新hexo步骤(忽略package.json指定的版本范围所有的都将被升级到最新版)
yarn upgrade-interactive --latest
Hexo 之禅 #
在上面的步骤完成后,你可能对默认的主题不满意,Hexo 目前有上百个主题,其中绝大部分都是免费开源并且长期有作者维护的,你可以在 Hexo-Theme 和 Github 搜索 查看、挑选你喜欢的主题(当然大佬也可以自己写)
博主 忠告: Hexo 主题的挑选和域名的挑选一样重要,请一定要慎重考虑!
请看 《 Hexo 之禅 》:
- 折腾主题是Hexo的最大原罪。专注于创作,而不是令人眼花缭乱的效果。名家之博,不假于主题之花哨,而得知于内容;
- 样式千万种,花哨莫去求。主题若彩虹,遇上方知有;
- 有问题记得首先去查看 官方文档,善用搜索引擎。没有人有义务的无条件帮你;
- 善于分享,赠人玫瑰手有余香。写作是检索你对知识理解程度的手段,而分享是你继续创作的动力;
- 不忘初心,方得始终。
引伸阅读 #
在搭建过程中由于网络原因出错?🔖 使用本地代理给 Git 和 NPM 加速
Hexo 的文章链接很乱?看这 👉 优化 Hexo 的永久链接
Hexo 怎么做 SEO?🔍 Hexo SEO 优化的基本套路