- 所有文章/
使用 Docker 快速部署单人 Fediverse 实例
本文目录
前言 #
从 Twitter 逃离后,自己托管的 Mastodon 实例也并没有给我带来多少安全感。因为常常瞎折腾,我的实例经常宕机1,从 2 月份到今天我已经清空数据重新部署了 7 ~ 8 次了。Mastodon 对缩略图的裁剪很怪异、Ruby on Rails 运行很缓慢,也尝试过 Mastodon Glitch Edition2 这样的修改版,但是它带来的「新特性」也不是很好使用。
我只是想要一个易于托管、ActivityPub 兼容的单人实例,可以自言自语一些废话罢了。今天看到了 microblog.pub3 ,简单部署了一下,我觉得,这就是目前最好的单人 Fediverse 实例!

特性如下:
- 兼容 ActivityPub 协议,可以和 Pleroma、Mastodon 等用户互联
- 支持 Markdown、支持代码块高亮 4
- 支持 RSS、Atom 以及 JSON 格式的 Feed
- 使用 SQLite,非常易于迁移和备份
- 性能要求极低,1 vCPU 以及 512 MB 即可轻松运行
部署 #
microblog.pub 支持 Docker 快速部署 5,下面我们将花费 5 分钟左右部署一个自己的实例,SSH 登录您的服务器
第一步,拉取源代码(将 sink.love 替换为您的域名)
git clone https://git.sr.ht/~tsileo/microblog.pub sink.love
第二步,构建 Docker 镜像 6
cd sink.love && \
sudo make build
稍等片刻,耐心等待 Docker 镜像构建完成
第三步,运行初始化设置
sudo make config
接下来会进入交互式初始化配置
$ sudo make config
...(省略)
Welcome to microblog.pub setup wizard
Generating key...
Your identity will be @{username}@{domain}
domain: sink.love
username: dejavu
admin password: ************************************** <-- 管理员密码
name (e.g. John Doe): Dejavu Moe
summary (short description, in markdown, press [CTRL] + [SPACE] to submit):
Not for success, just for growing. <-- 输入完成后按 CTRL 和 SPACE 键结束
will the site be served via https? (y/n): <-- 此处我们启用 HTTPS
Note that you can put your icon/avatar in the static/ directory
icon URL: https://sink.love/static/avatar.png <-- 设置头像文件
Done
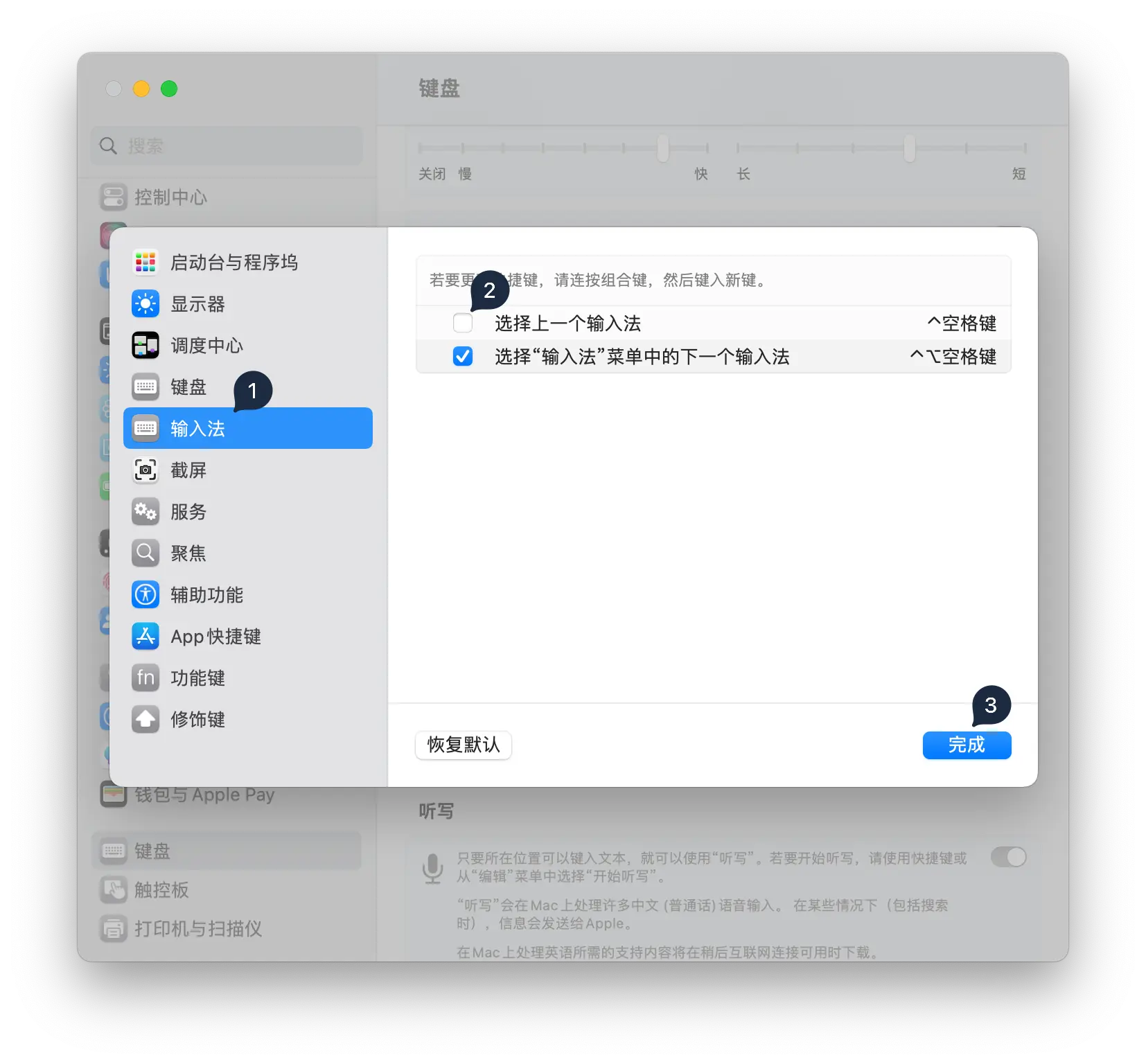
需要注意,macOS 的 CTRL + 空格键默认是切换输入法,要去设置里把这个快捷键暂时关闭一下

第四步,编辑配置文件,允许代理所有主机的资源
vim data/profile.toml
将下面内容加到里面
trusted_hosts = ["*"]
最后,启动容器
sudo docker compose up -d
现在,microblog.pub 部署好了,正运行在 VPS 的 8000 端口上 7
反向代理 #
接下来使用 Nginx 反代上面的服务,自行准备好 SSL 证书,我使用的是 Cloudflare 的源服务器证书
cd /etc/nginx
备份 Nginx 默认配置文件
sudo mv nginx.conf nginx.conf.bak
编辑 Nginx 默认配置文件
sudo vim nginx.conf
在 http 字段内,添加一条 gzip 类型
gzip_types text/plain text/css application/json application/javascript application/activity+json application/octet-stream;
在 conf.d 下添加一个站点配置文件,比如
cd conf.d && sudo touch sink.love.conf
编辑这个站点配置文件
sudo vim sink.love.conf
下面是一个示例配置文件
server {
listen 80;
listen [::]:80;
# 替换域名
server_name sink.love;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
# 替换域名
server_name sink.love;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
# 替换为您的 SSL 证书绝对路径
ssl_certificate /etc/nginx/cert/sink.love.pem;
ssl_certificate_key /etc/nginx/cert/sink.love.key;
client_max_body_size 4G;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_redirect off;
proxy_buffering off;
proxy_pass http://127.0.0.1:8788;
}
location /static {
rewrite ^/static/(.*) /$1 break;
# 替换为您的 microblog.pub 目录下面的 app/static/ 子目录
root /home/dejavu/container/sink.love/app/static/;
expires 1y;
}
# Nginx 访问日志
access_log /var/log/nginx/sink.love.access.log;
error_log /var/log/nginx/sink.love.error.log;
}
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
重载 Nginx 配置
sudo nginx -s reload
现在访问您的域名,应该就可以使用啦,如果想使用子域名 8 或二级路径 9,请参考对应的文档说明。
修改配置 #
为了方便,将实际的文件目录简化一下
.
├── app
│ ├── scss
│ │ ├── main.scss
│ │ └── _theme.scss -> ../../data/_theme.scss
│ ├── static <-- 静态资源
│ ├── templates
│ └── utils
├── data <-- 数据目录,所以相关的数据都在这,备份迁移要注意这个目录
│ ├── custom_emoji <-- 自定义 Emoji 表情包
│ ├── incoming.log
│ ├── key.pem
│ ├── local_actor_hash.dat
│ ├── microblogpub.db
│ ├── microblogpub.db-shm
│ ├── microblogpub.db-wal
│ ├── outgoing.log
│ ├── profile.toml <--配置文件
│ ├── templates <-- 模板覆盖路径
│ │ └── app -> ../../app/templates/
│ ├── _theme.scss <--样式覆盖路径
│ └── uploads <--静态资源上传路径
└── docker-compose.yml
首先修改我们的配置文件,加入一些可用的配置
vim data/profile.toml
前面通过交互式向导生成的配置文件类似下面这样
domain = "sink.love"
username = "dejavu"
admin_password = "*******************"
name = "Dejavu Moe"
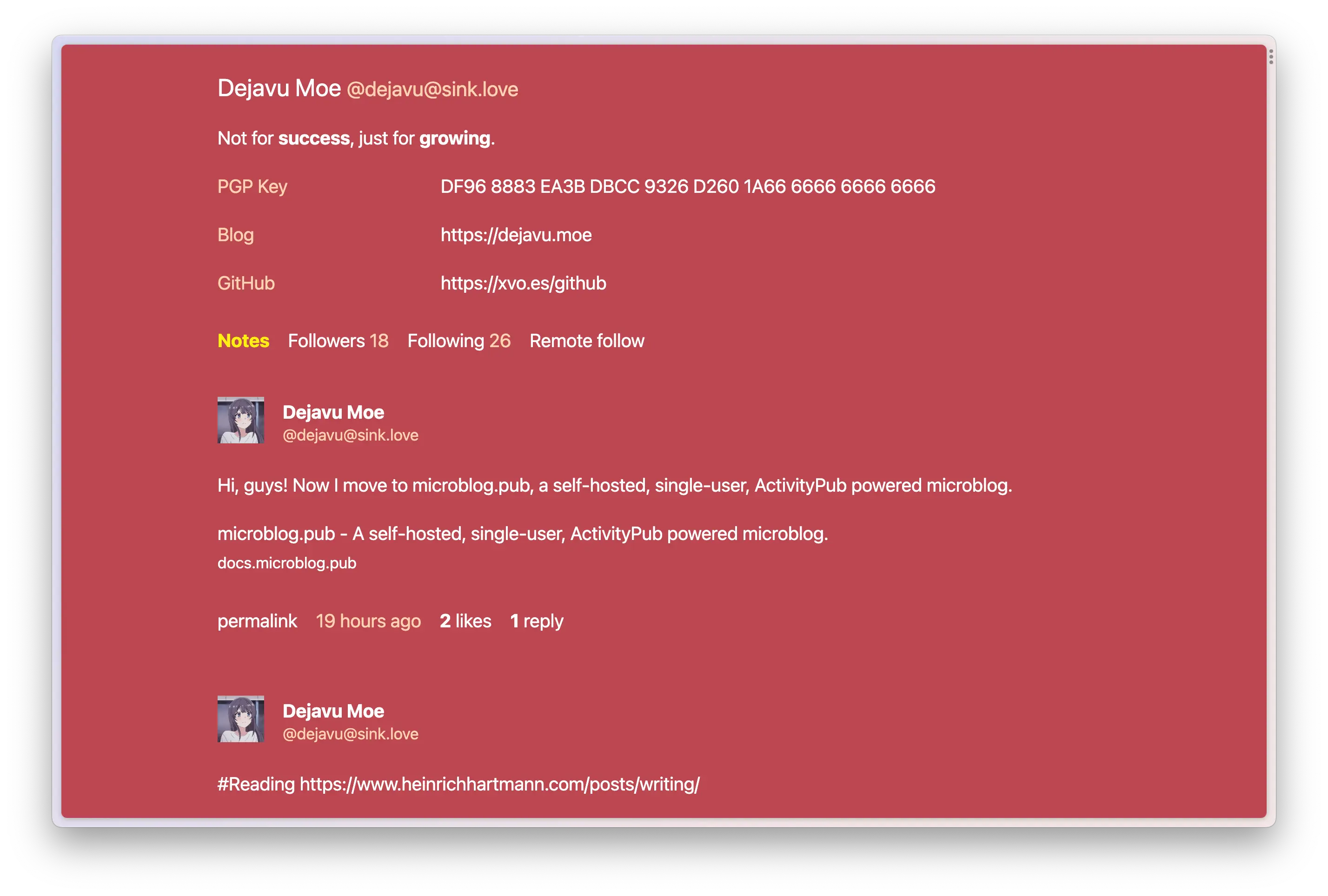
summary = "Not for **success**, just for **growing**."
https = true
icon_url = "https://sink.love/static/avatar.png"
trusted_hosts = ["*"]
修改默认背景图 #
虽然 microblog.pub 默认不显示个人资料页面的背景图或「顶部图」,但是在 Mastodon 上面是会显示的,我们可以将图片上传到 app/static/ 下面,比如上传了一张 banner.png,添加一行到配置文件
image_url = "https://sink.love/static/banner.png"
个人主页元信息 #
我们可以在主页添加最多 4 条元信息,您可以将其指向您的个人网站、GitHub 主页,添加到配置文件
metadata = [
{key = "Documentation", value = "[https://docs.microblog.pub](https://docs.microblog.pub)"},
{key = "Source code", value = "[https://sr.ht/~tsileo/microblog.pub/](https://sr.ht/~tsileo/microblog.pub/)"},
]
个人隐私设置 #
将下面几行添加到配置文件,注意使用 Boolean 值
# 是否手动批准关注请求?默认 false
manually_approves_followers = false
# 是否隐藏关注自己的用户?默认 false
hides_followers = false
# 是否隐藏自己关注的用户?默认 false
hides_following = false
对于一些域名,支持隐私替换,添加下面内容到配置文件即可
privacy_replace = [
{domain = "youtube.com", replace_by = "yewtu.be"},
{domain = "youtu.be", replace_by = "yewtu.be"},
{domain = "twitter.com", replace_by = "nitter.fdn.fr"},
{domain = "medium.com", replace_by = "scribe.rip"},
{domain = "reddit.com", replace_by = "teddit.net"},
]
Emoji 表情 #
可以 添加 或清空默认 Emoji 表情
# 添加
emoji = "😍 🥰 😘"
# 或清空
emoji = " "
导入自定义 Emoji 表情包,以导入 Smoji 中的微博表情为例
cd data/custom_emoji && \
wget https://github.com/DejavuMoe/Smoji/releases/download/2023.02.20/weibo.tar.gz && \
tar -zxvf weibo.tar.gz && \
rm weibo.tar.gz
修改配置文件后,在重新部署容器之前建议检查一下
sudo make check-config
OK 的话就可以重新启动容器使配置生效
sudo docker compose down && \
sudo docker compose up -d
自定义主题 #

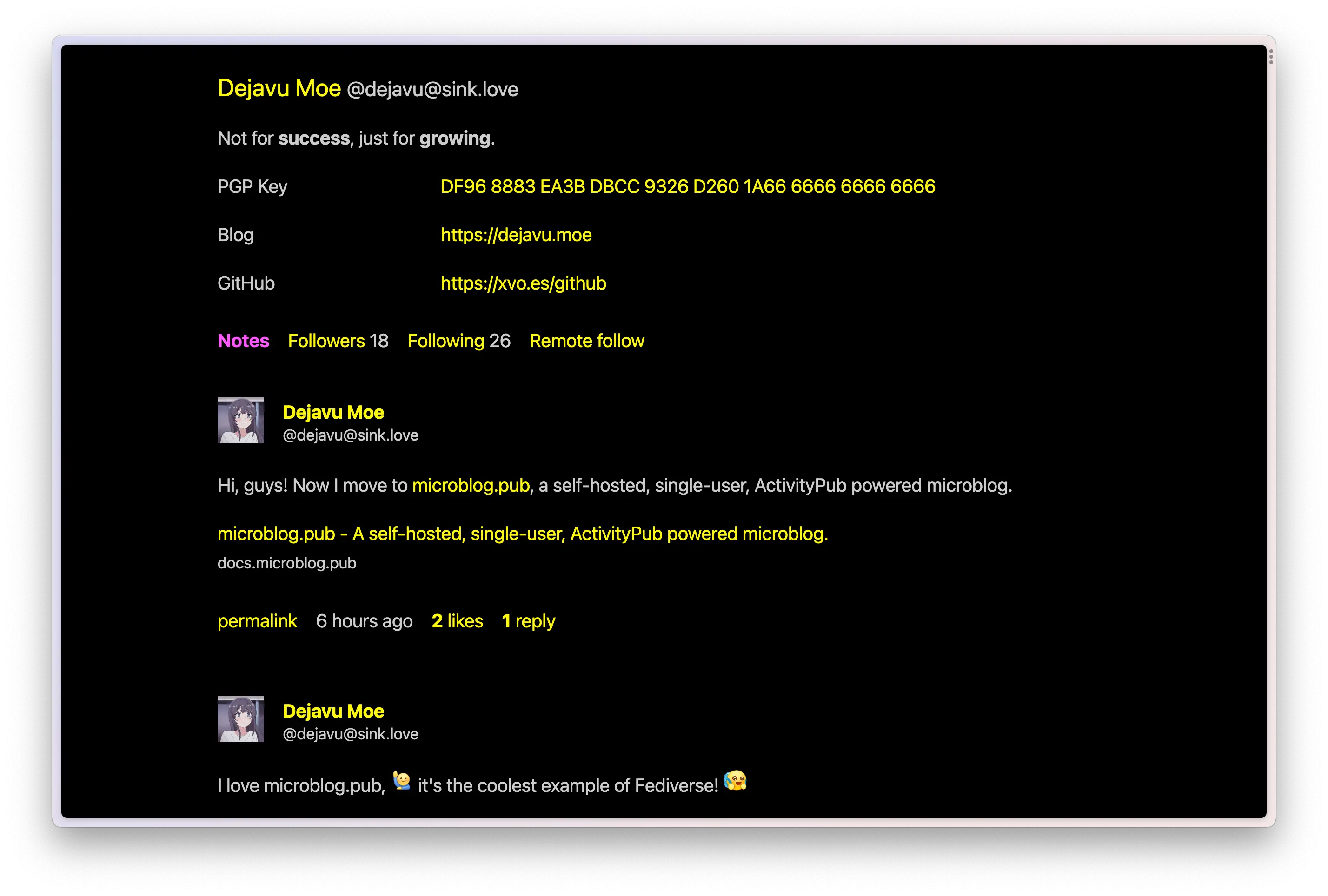
可以使用样式覆盖进行自定义 颜色主题
vim data/_theme.scss
可用的变量(下面是默认值)
$font-stack: Helvetica, sans-serif;
$background: #ddd;
$light-background: #e6e6e6;
$text-color: #111;
$primary-color: #1d781d;
$secondary-color: #781D78;
$form-background-color: #ccc;
$form-text-color: #333;
$muted-color: #555;
$primary-button-text-color: #fff;
$code-highlight-background: #f0f0f0;
设置自定义主题后需要重新编译 CSS 资源,重启容器生效
sudo docker compose down && \
sudo make compile-scss && \
sudo docker compose up -d
本文结束,更多详细配置说明,请参阅 microblog.pub 的 用户文档
之前说过一句笑话,希望能保证年度可用性在 9.9% 以上 😂 ↩︎
这个特性不建议使用哈,和其他 ActivityPub 实例不太兼容 ↩︎
确保您的 VPS 已经安装好最新的 Docker 和 Docker Compose ↩︎
AMD64 和 ARM64 测试都可以正常使用,其他架构未知 ↩︎
建议修改 docker-compose.yml 将 8000:8000 改为 127.0.0.1:8000 ↩︎
https://docs.microblog.pub/installing.html#(advanced)-running-on-a-subdomain ↩︎
https://docs.microblog.pub/installing.html#(advanced)-running-from-subpath ↩︎