- 所有文章/
将博客评论从 Utterances 无缝迁移到 Giscus
本文目录
更换评论的原因 #
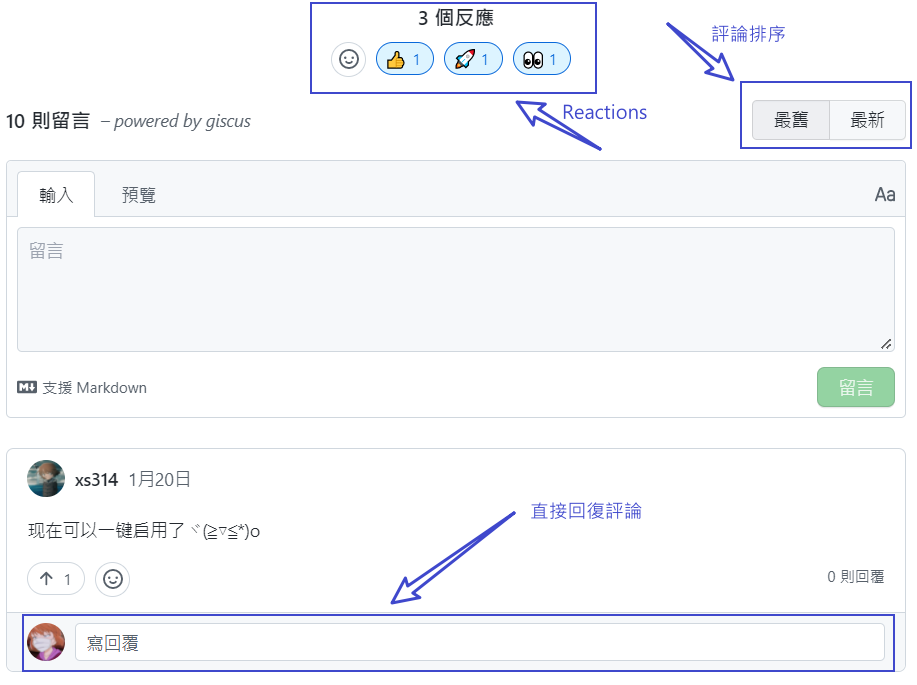
Giscus 相比 Utterances 的优点:支持多语言、自定义主题、高级配置,此外还有很多小细节选项,比如:可以选择是否将评论框放在评论上方1、开启懒加载评论2、文章反应按钮、评论排序按钮3 ……

下面开始从 Utterances 愉快地迁移到 Giscus 吧 😋
给存储库启用 Discussions #
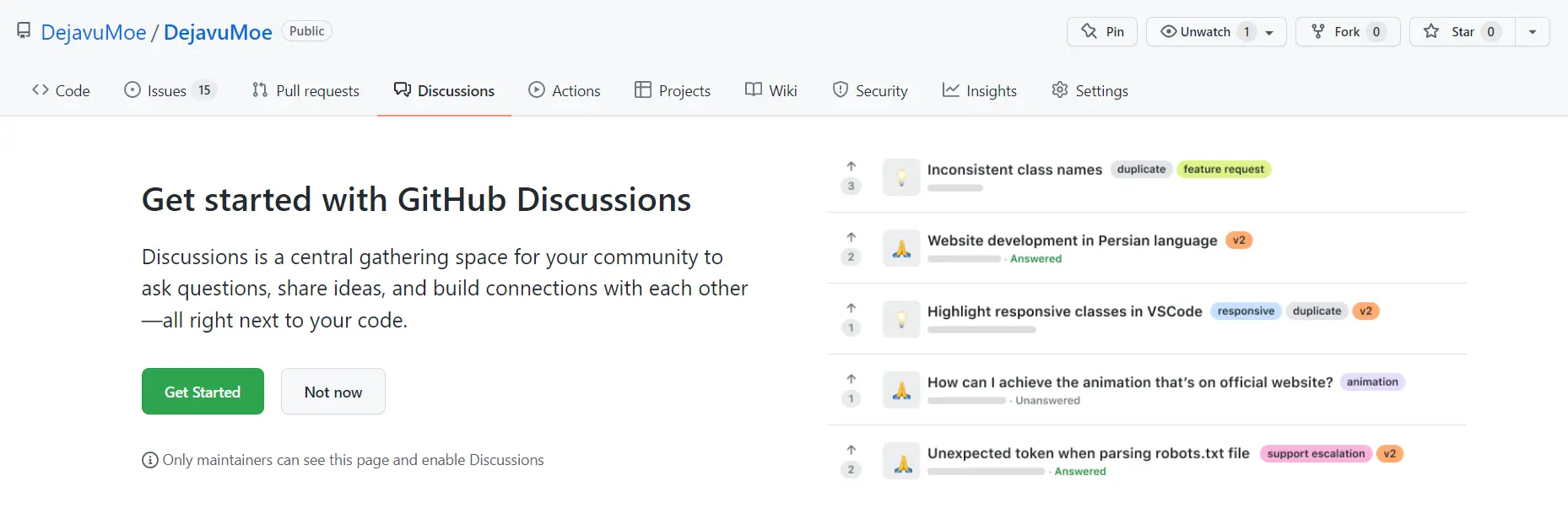
Giscus 是使用 GitHub Discussions 来支持评论的,首先切换到用来存放评论的 GitHub 存储库,并按照说明启用 Discussions 功能

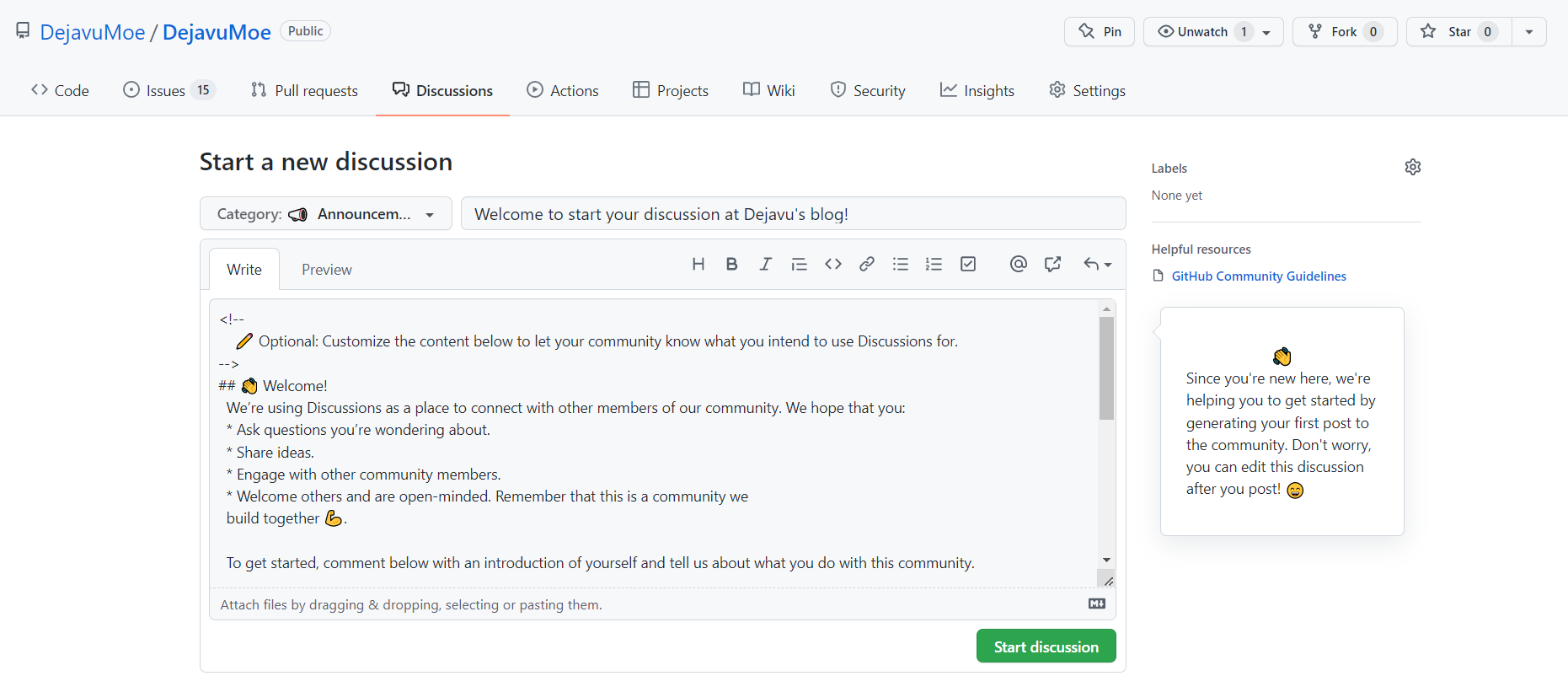
第一次创建 Discussions 会有个引导,点击 Start discussions 即可

若无特殊需求,用于评论的 Discussions 默认使用 📣Announcements 分类即可
迁移评论数据 #
迁移单个页面 #
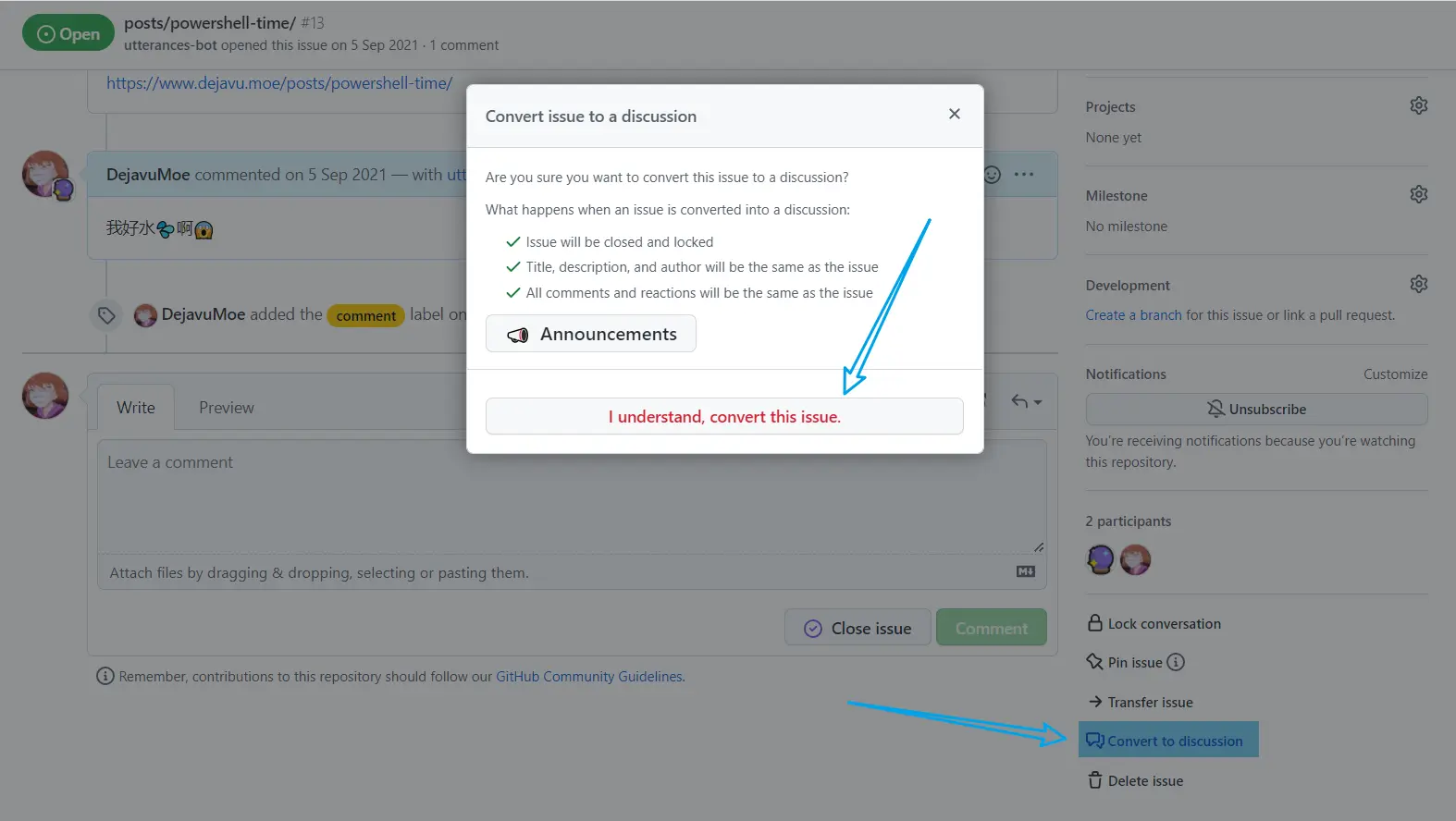
若要迁移单个页面的评论,只需要进入包含 Utterances 评论的 Issues 内,在右下角找到 Convert to discussions 进行迁移

迁移时间根据 Issues 内评论数量的多少可能有所差异,不过一般很快就完成了

迁移多个页面 #
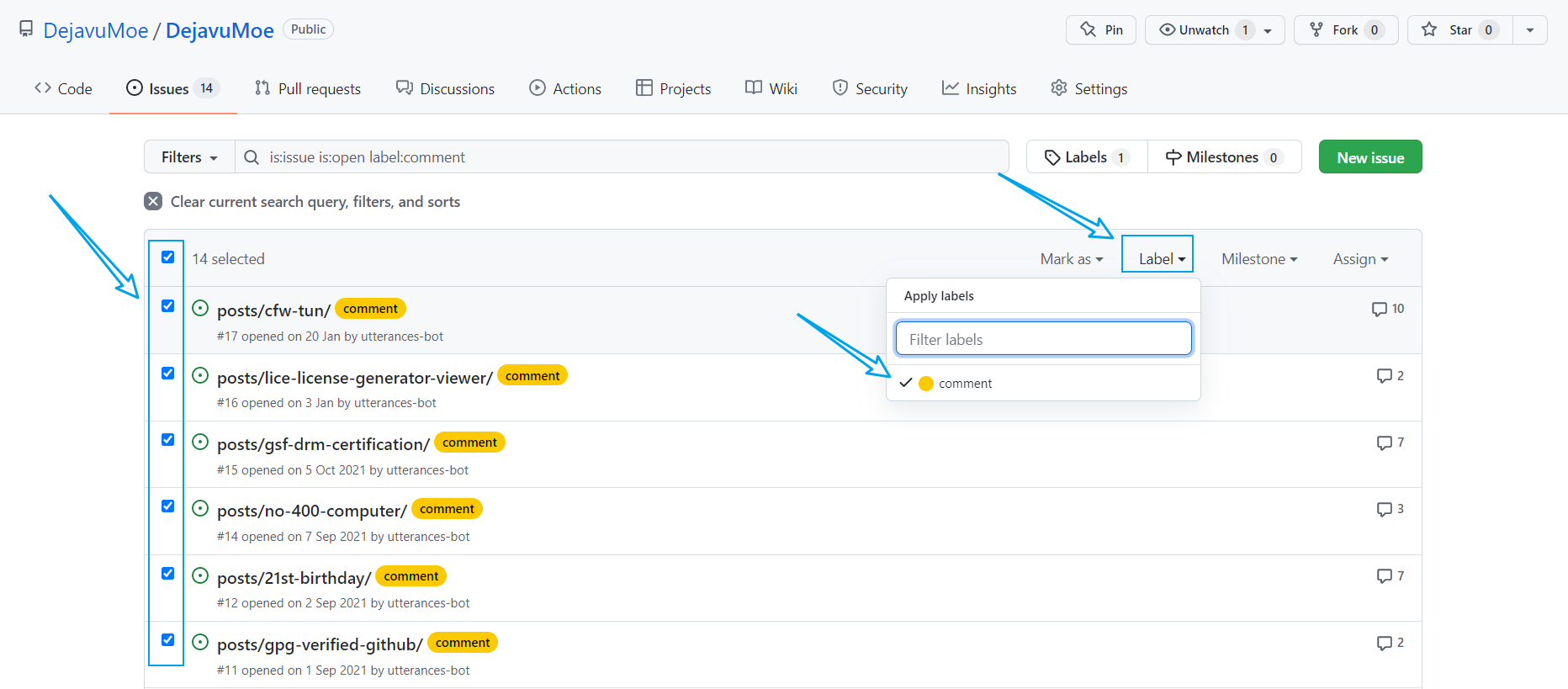
导航到需要迁移的 Issues 仓库下,勾选您需要迁移的 Issues,点击 Label 给他们都标记一个同样的标签(比如我设置的 Label 是 comment)

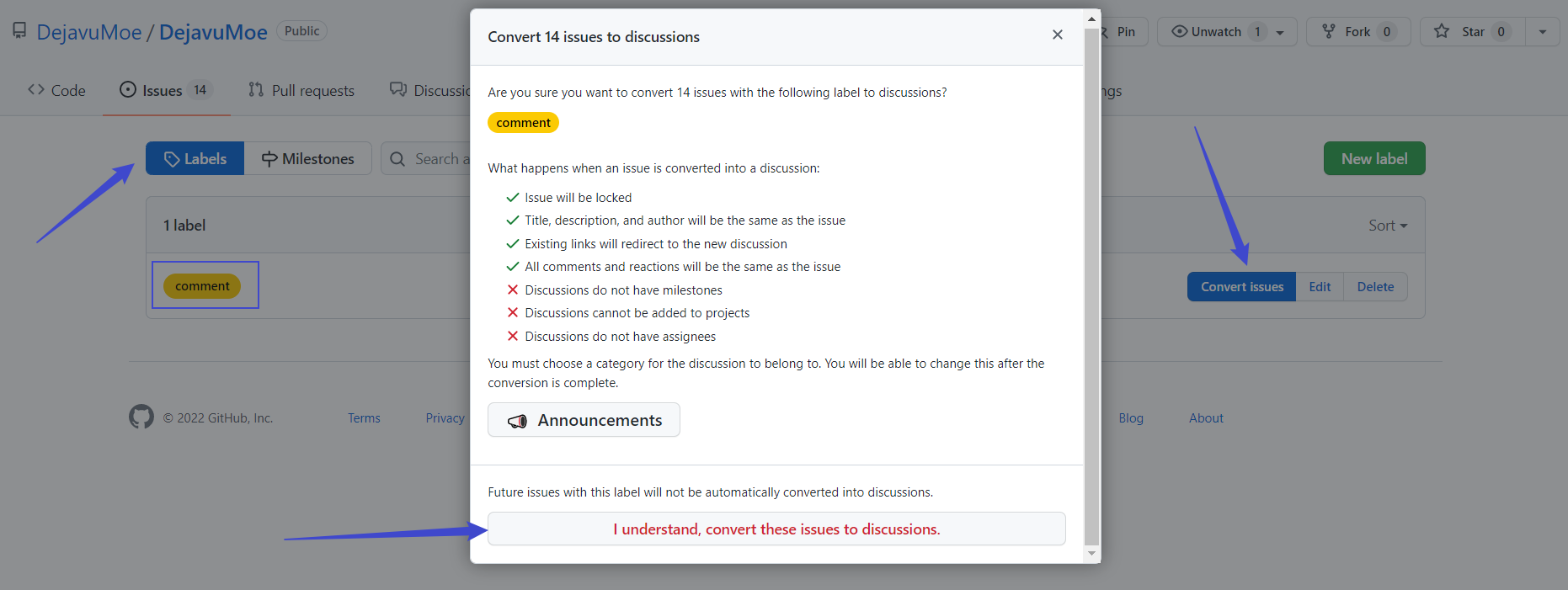
进入 Issues 上面的 Labels 标签管理,在您刚才标记的 Issues 标签上点击 Convert issues 将您所选择的 Label 下所有 Issues 都迁移到 Discussions

稍等片刻等待迁移完成
启用评论系统 #
安装 Giscus App #
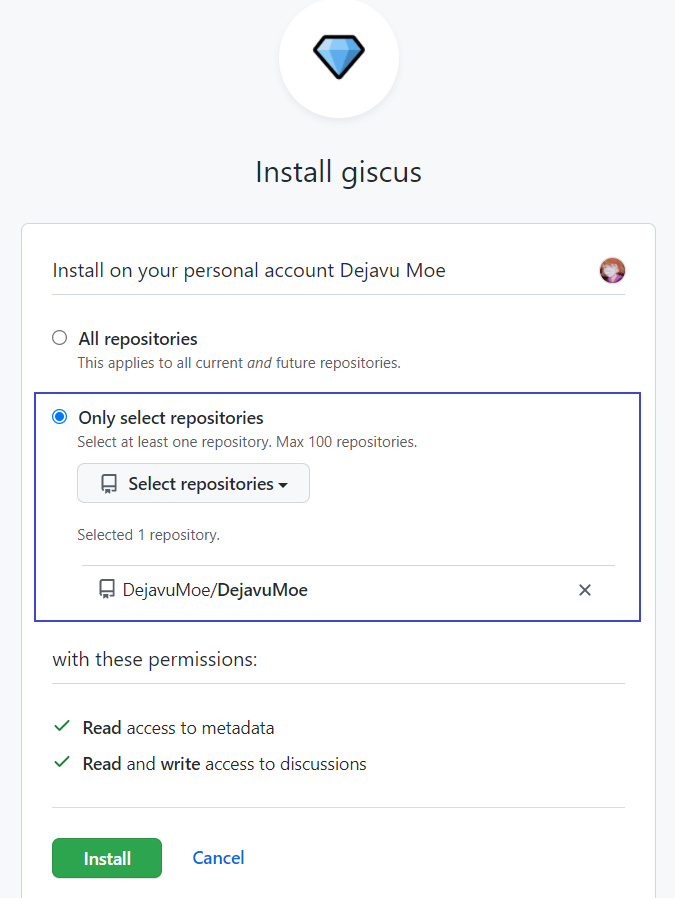
打开浏览器,点击 安装 Giscus App,如果不想授权所有 GitHub 存储库,可以只选择用于评论的存储库

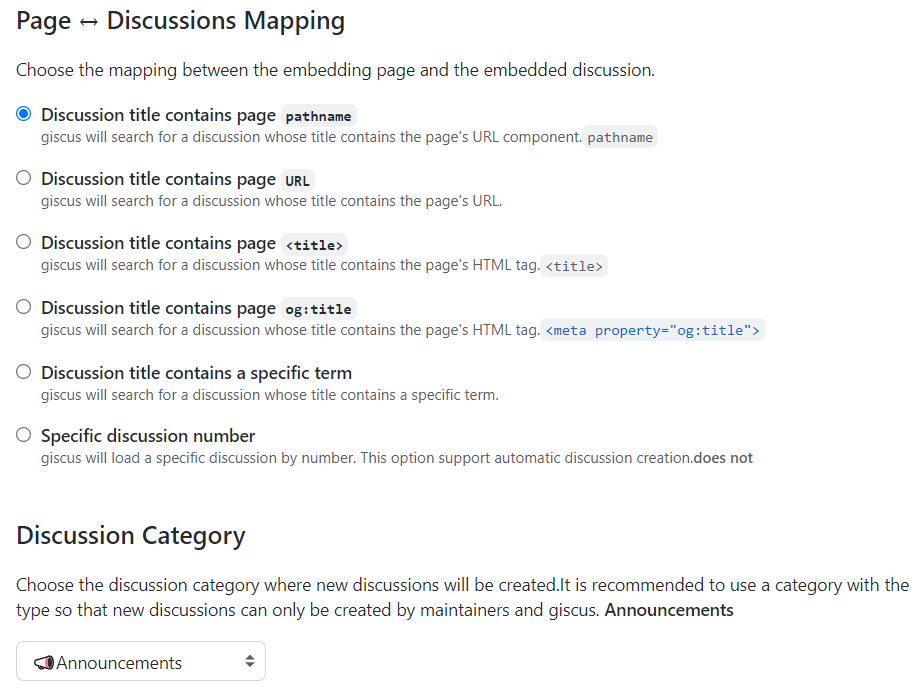
在 Giscus Website 设置语言、GitHub 存储库和个性化配置,建议使用和之前 Utterances 一致的 Discussions Mapping,比如 我的是 pathname

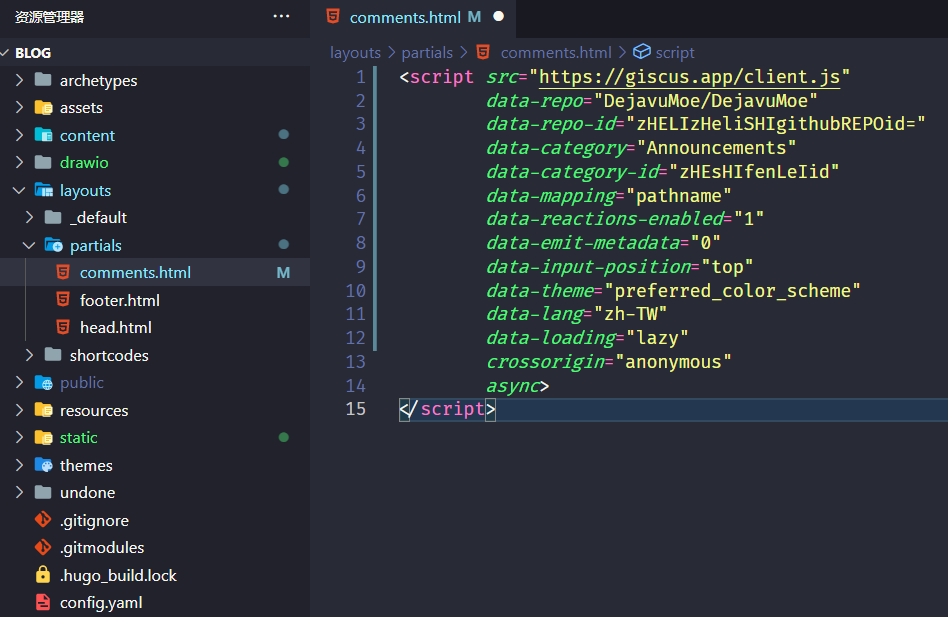
在下面可以看到启用 Giscus 的配置,比如我的就是:
<script src="https://giscus.app/client.js"
data-repo="DejavuMoe/DejavuMoe"
data-repo-id="zHELIzHeliSHIgithubREPOid="
data-category="Announcements"
data-category-id="zHEsHIfenLeIid"
data-mapping="pathname"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="preferred_color_scheme"
data-lang="zh-TW"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
配置 Hugo 评论系统 #
对于 Hugo 的 PaperMod 主题,更换 Utterances 为 Giscus 评论系统只需要在博客根目录的 /layouts/partials/ 下新建一个 comments.html 文件,将上一步启用 Giscus 时的配置粘贴进去保存

高级配置 [可选] #
在用于评论的 GitHub 存储库的根目录下新建一个 giscus.json 文件,格式如下,参考 Giscus 文档 - 高级配置 部分根据您自己的实际情况配置4
{
"origins": [
"https://giscus.app",
"https://giscus.vercel.app"
],
"originsRegex": [
"https://giscus-git-([A-z0-9]|-)*giscus\\.vercel\\.app",
"http://localhost:[0-9]+"
],
"defaultCommentOrder": "oldest"
}
🧐 恭喜您,现在新的评论系统已经用上啦~
积分: