- 所有文章/
使用 Vercel 和 Supabase 自托管 Cusdis 评论系统
本文目录
前言 #
此前我 将博客评论系统迁移到 Giscus,自托管部署一定程度上减少了 GitHub App 查询速率限制 的问题,但是毕竟 GitHub API 有着硬性限制。此外,需要登陆 GitHub 才能进行评论不一定适合所有访客。
Cusdis 是一款隐私优先、完全没有追踪的开源评论系统,主要特性有:
- 可直接使用作者提供的服务
- 可选择多种自托管方式:Docker、Railway、Vercel……
- 非常的轻量、暗色模式支持
- 支持从 Disqus 导入评论数据
- 无需登陆即可评论,不收集 IP、Cookie 等信息
- 电子邮件通知,WebHook 支持
- 轻松集成到各种网站中
- 评论管理后台,评论待审核(可在电子邮件通知中一键审核)
- ……
下面我将使用 Vercel 部署 Cusdis,数据存储使用 Supabase 的免费 PostgreSQL 数据库。
配置数据库 #
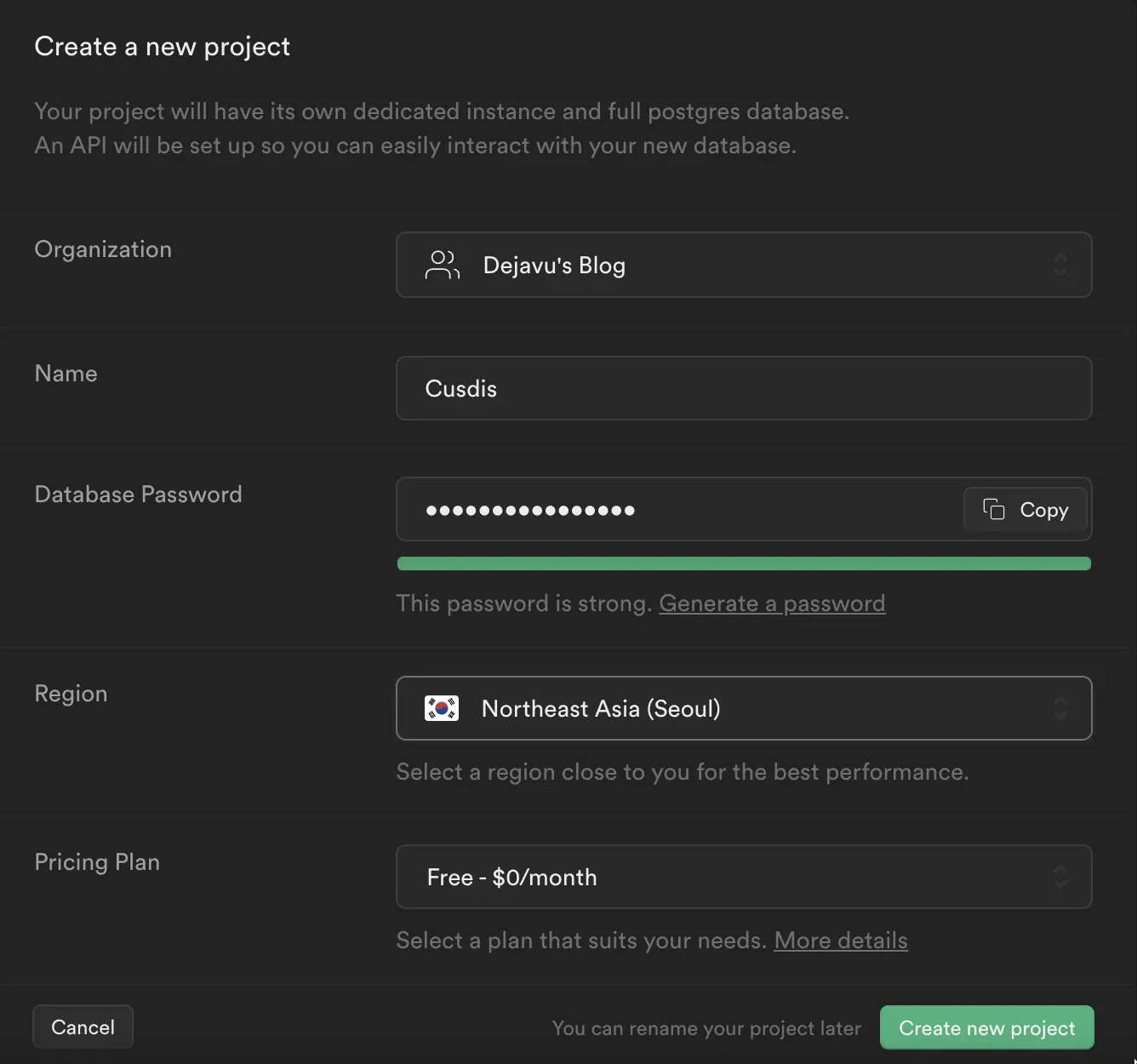
使用 GitHub 登陆 Supabase,第一次需要建立一个组织,然后点击 New Project 新建项目。

Database Password 是 PostgreSQL 数据库的密码,复制保存备用

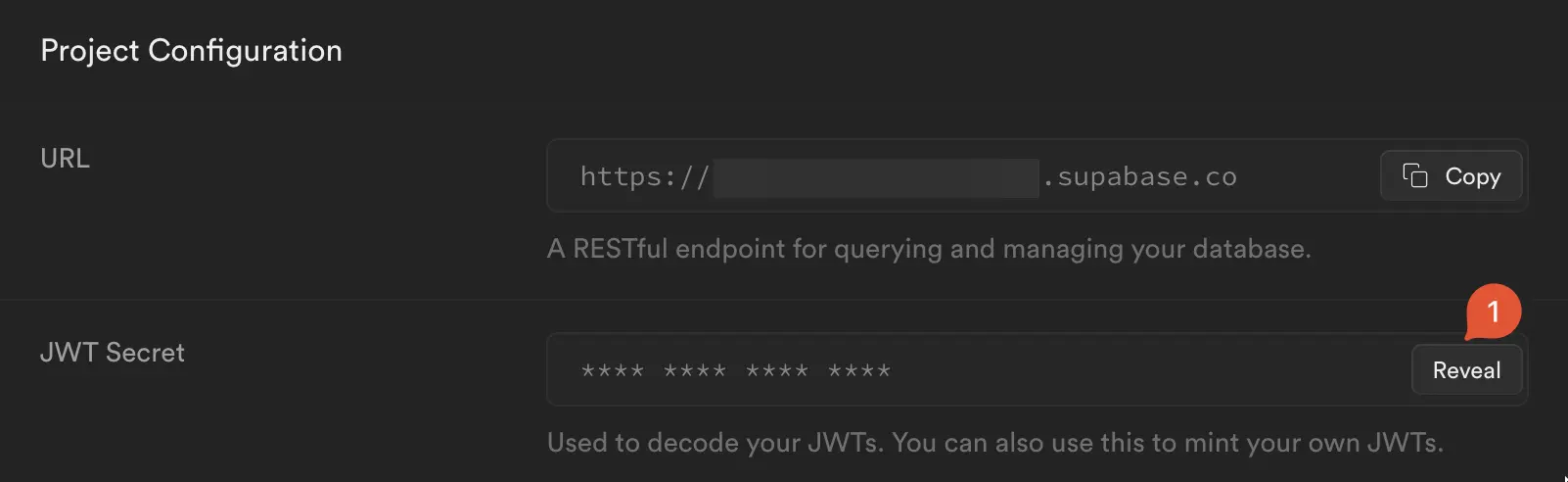
创建完成后会进入项目仪表盘,下滑页面,找到 JWT Secret 复制保存备用(JWT_SECRET)

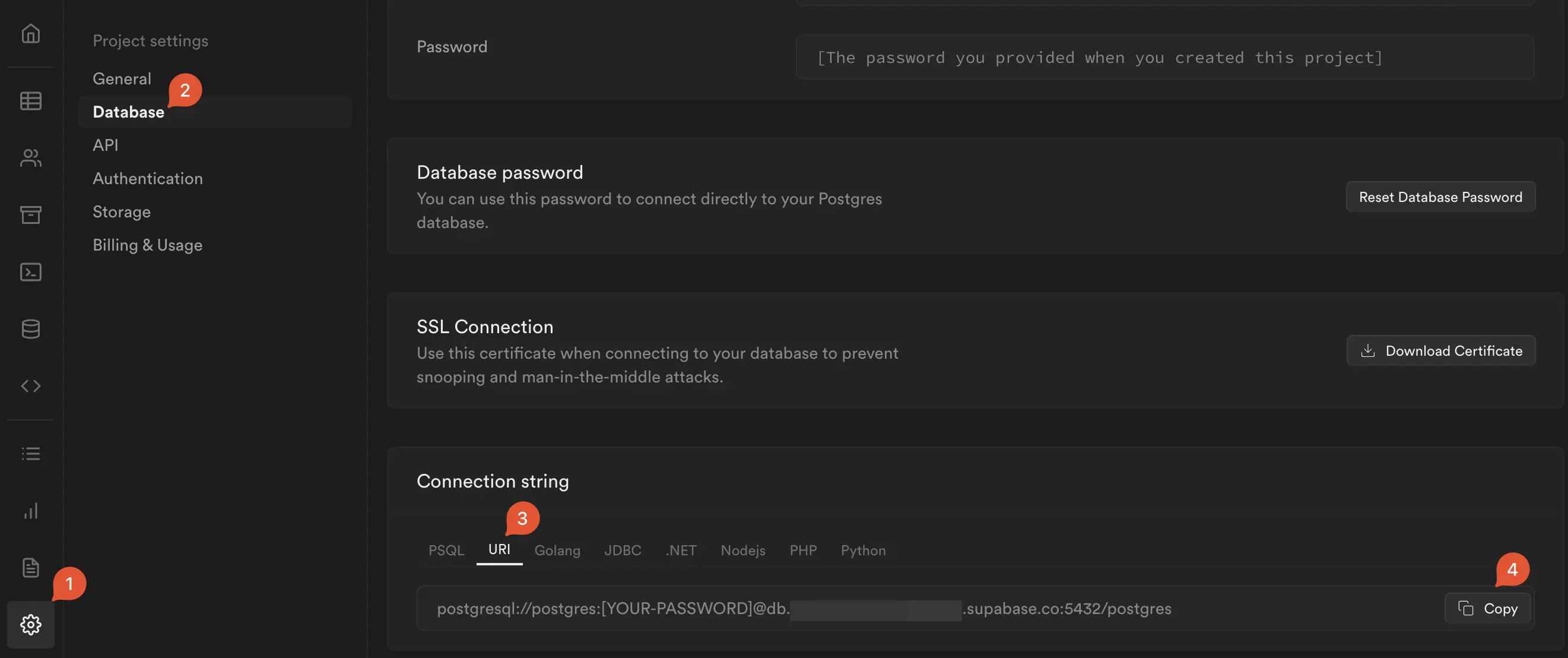
在仪表盘左侧菜单 Settings ⇒ Project settings ⇒ Database ⇒ Connection string 里,找到 URI 连接数据库的链接(DB_URL)

这个链接格式类似下面这样:
# 将 [YOUR-PASSWORD] 替换为前面创建项目时复制的数据库密码,复制保存备用
postgresql://postgres:[YOUR-PASSWORD]@db.zheshiqianzhui.supabase.co:5432/postgres
开始部署 #
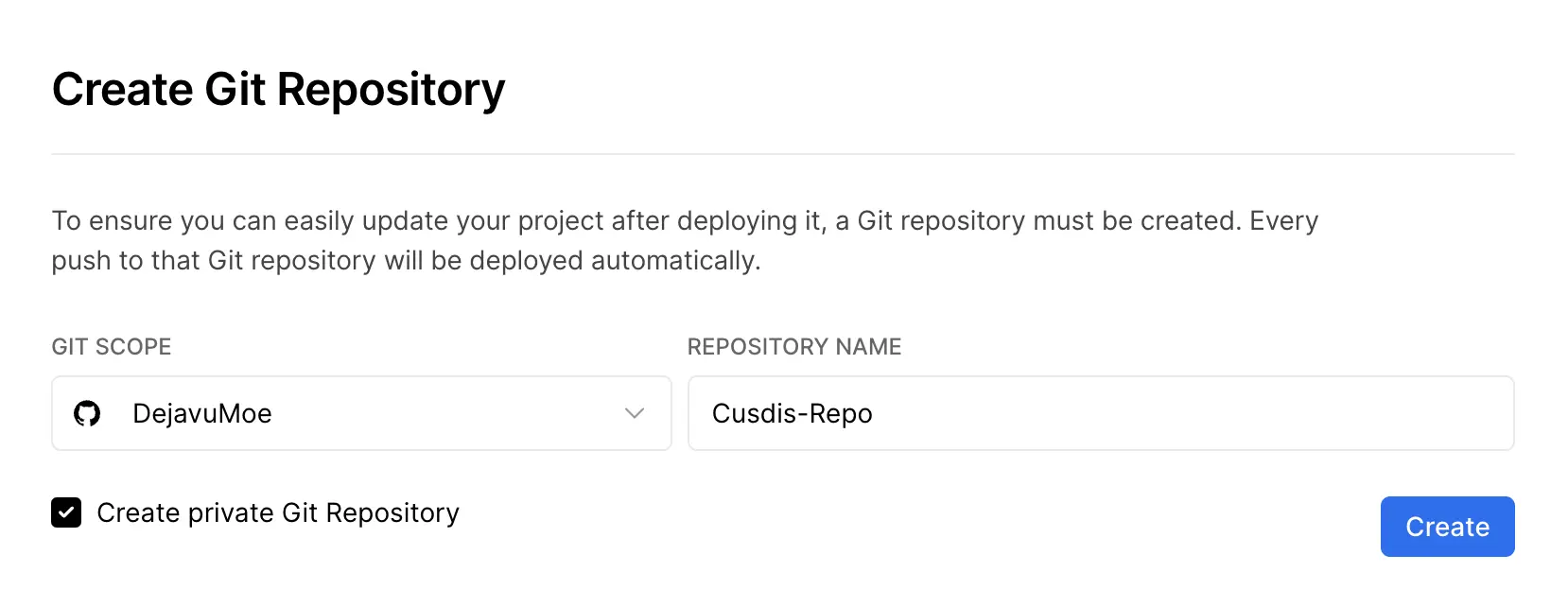
使用 GitHub 登陆 Vercel,点击👉 Deploy 部署项目,会自动在关联的 GitHub 账号内创建一个仓库

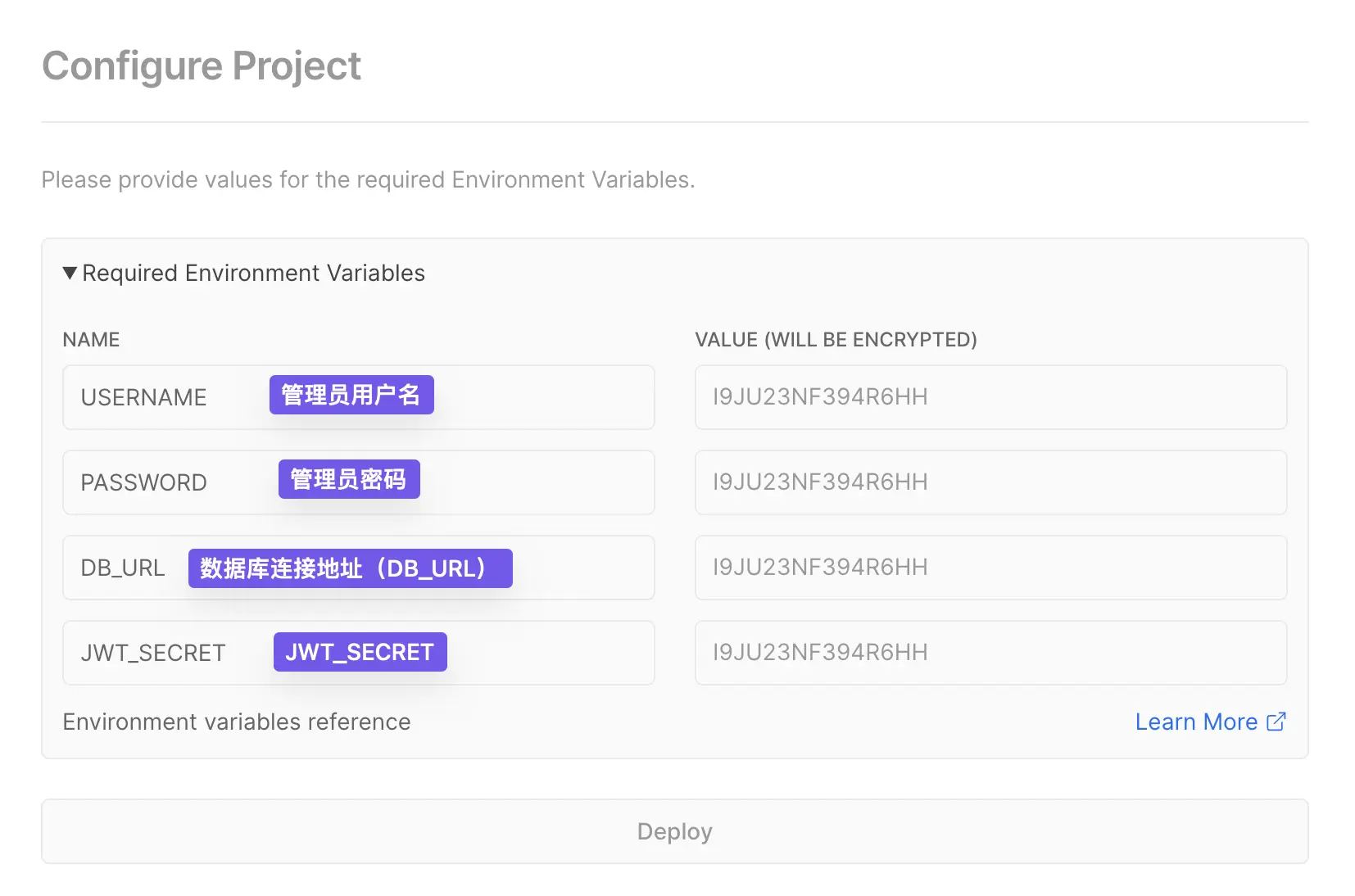
将必须的四个环境变量填到右边的框内,点击 Deploy 进行初始部署

在 Vercel 的项目仪表盘中绑定自己的域名,设置邮件通知需要在 Environment Variables 添加以下环境变量
| 变量名 | 说明 | 示例 |
|---|---|---|
NEXTAUTH_URL | 绑定自定义域名地址 | https://comment.dejavu.moe |
HOST | 用于验证的主机名 | comment.dejavu.moe |
SMTP HOST | SMTP 主机名称 | smtp.larksuite.com |
SMTP_ PORT | SMTP 端口 | 465 |
SMTP_SECURE | SMTP 是否启用 SSL | true |
SMTP_USER | SMTP 账号邮件地址 | noreply@dejavu.moe |
SMTP_ PASSWORD | SMTP 登陆密码 | Zhe4Mima2333 |
SMTP_SENDER | SMTP 发送邮件地址 | noreply@dejavu.moe |
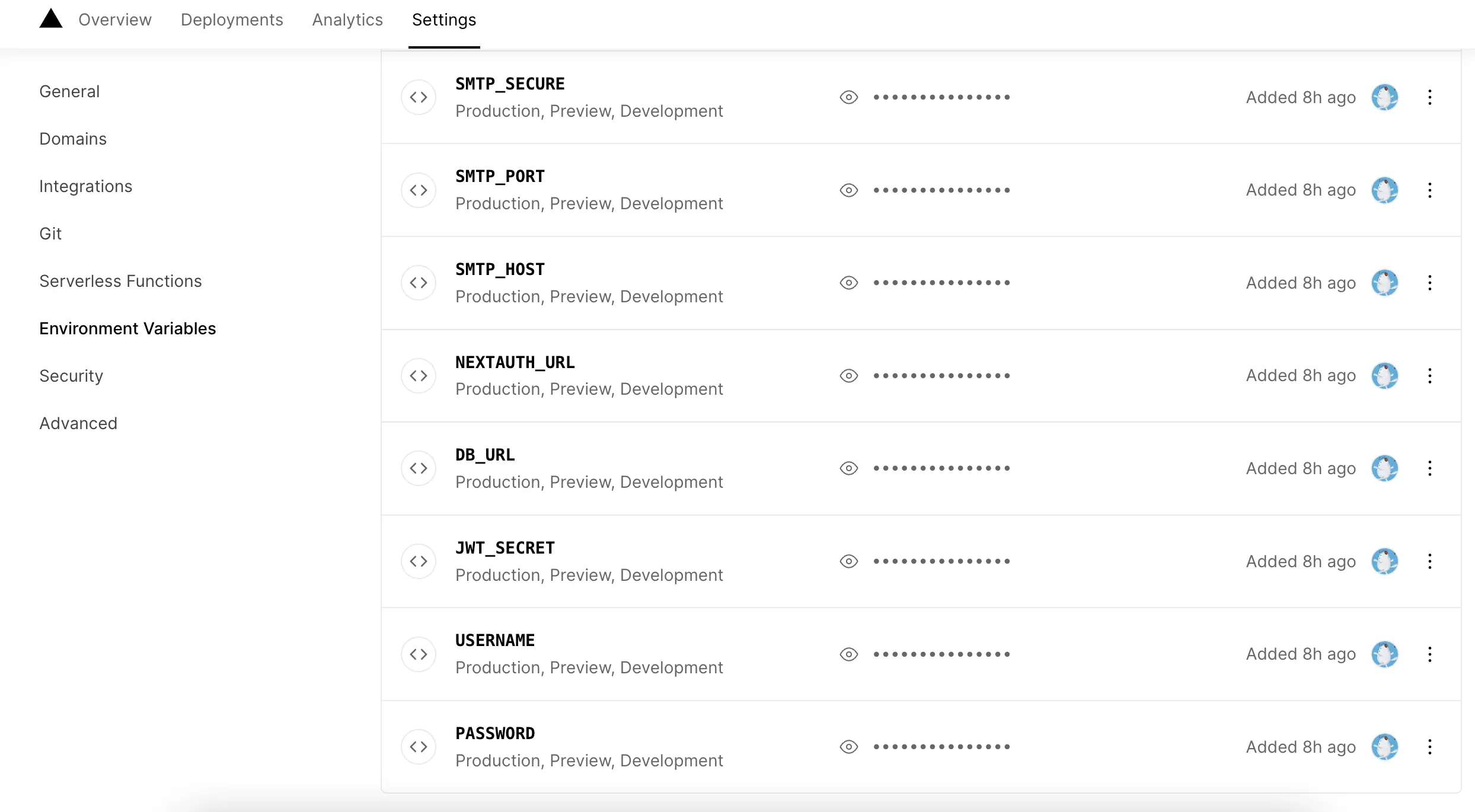
添加好所需的环境变量:

然后在 Vercel 项目仪表盘中重新部署项目,以便让新的环境变量生效
接入评论 #
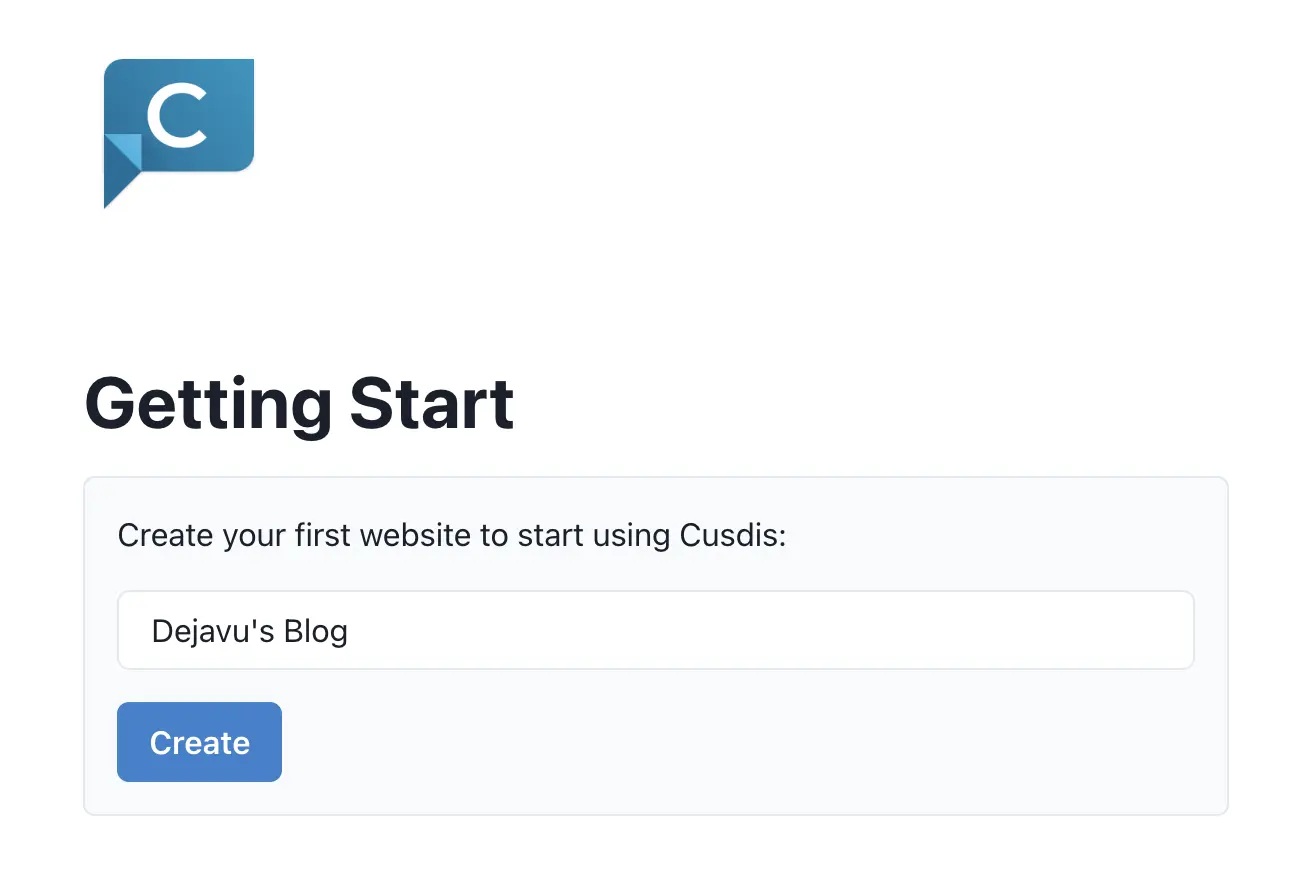
部署完成后,访问 Cusdis 仪表盘。使用前面设置的管理员用户名和密码登陆,第一次会要求添加一个网站

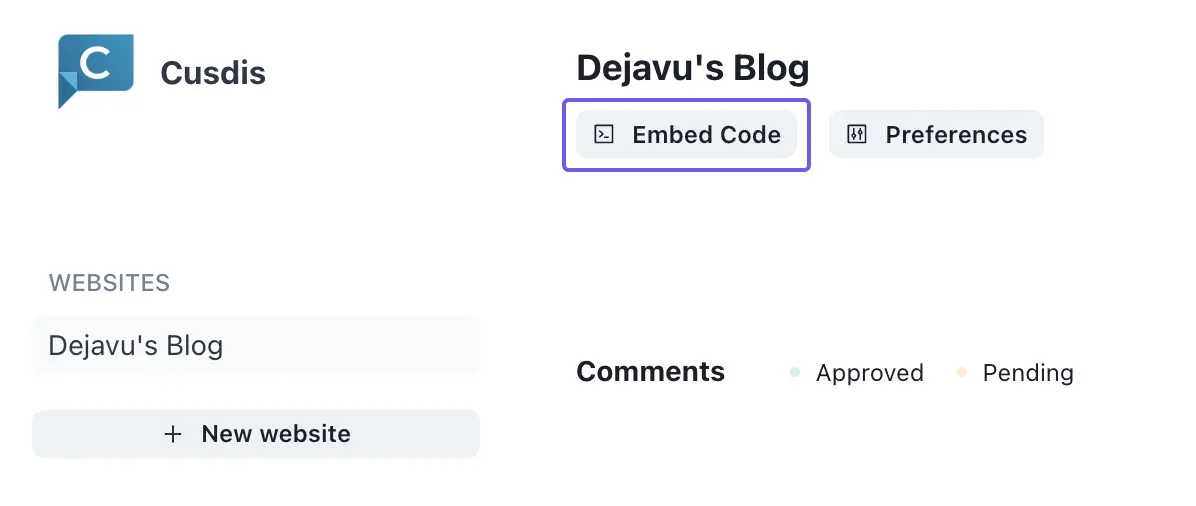
进入网站评论控制台后点击 Embed Code 获取评论系统的嵌入代码

默认的嵌入代码格式类似下面这样|各个参数的详细说明请参考 SDK 文档。
<div id="cusdis_thread"
data-host="https://your.cusdis.domain" // 自托管 Giscus 的域名
data-app-id="a4bf84d1-9470-4588-96a0-648241af06f5" // 唯一的 data-app-id,不要修改
data-page-id="{{ PAGE_ID }}" // 当前页面唯一 ID
data-page-url="{{ PAGE_URL }}" // 当前页面 URL 地址
data-page-title="{{ PAGE_TITLE }}" // 当前页面标题
></div>
<script async defer src="https://your.cusdis.domain/js/cusdis.es.js"></script> // 修改为你的托管域名
我使用的 Hugo 静态博客框架和 PaperMod 主题,在 Hugo 根目录的 layouts/partials 下新建 comments.html
.
├── archetypes
├── assets
├── config.yml
├── content
├── layouts
│ ├── partials
│ │ └── comments.html
│ └── shortcodes
├── public
└── resources
参考 #32940,在 comments.html 写入以下内容:
<div id="cusdis_thread"
data-host="https://cusdis.dejavu.moe"
data-app-id="a4bf84d1-9470-4588-96a0-648241af06f5"
data-page-id="{{ .File.UniqueID }}"
data-page-url="{{ .Permalink }}"
data-page-title="{{ .Title }}"
data-theme="auto"
></div>
<script defer src="https://your.cusdis.domain/js/widget/lang/zh-cn.js"></script>
<script async defer src="https://your.cusdis.domain/js/cusdis.es.js"></script>
注意 Cusdis 使用 markdown-it 库,评论支持 Markdown,但为了安全,作者禁用了对 Markdown 图片和超链接的解析。